Слайды и текст этой презентации
Слайд 1

Описание слайда:
Представление графической информации в компьютере
Слайд 2

Описание слайда:
Компьютерная графика
Компьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Слайд 3

Описание слайда:
Графический файл
Графический файл — файл, хранящий информацию о графическом изображении.
Слайд 4

Описание слайда:
Графический формат
это способ записи графической информации.
Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Слайд 5

Описание слайда:
Виды графических форматов
Растровые форматы
BMP GIF JPEG
Векторные форматы
GXL WMF
Слайд 6

Описание слайда:
Векторная графика
это вид компьютерной графики, использующий геометрические примитивы, такие как точки, линии, сплайны и многоугольники, для представления изображений.
Слайд 7

Описание слайда:
Векторные графические редакторы
Inkscape
OpenOffice.org Draw
Xara Xtreme for Linux
Adobe Flash
CorelDRAW
Слайд 8

Описание слайда:
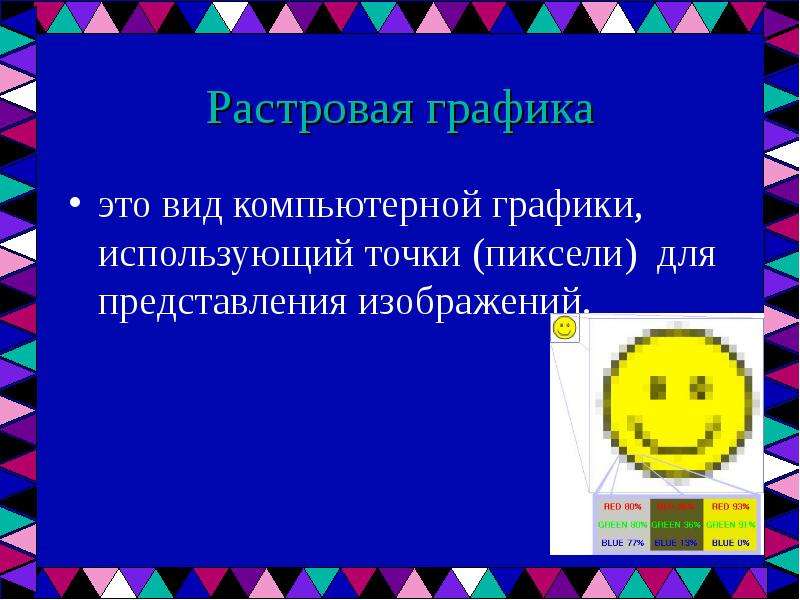
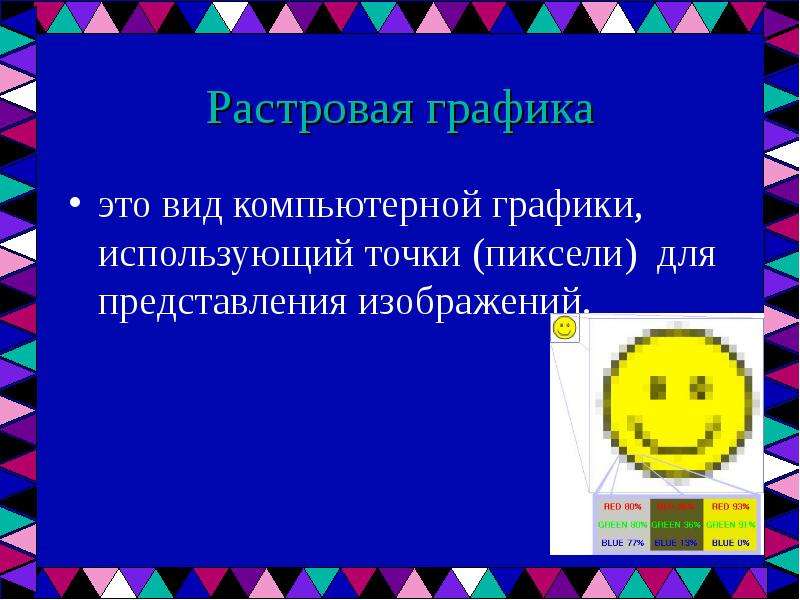
Растровая графика
это вид компьютерной графики, использующий точки (пиксели) для представления изображений.
Слайд 9

Описание слайда:
Растровые редакторы
Adobe Photoshop
Adobe Corel Photo-Paint
Corel Paint Shop Pro
Corel Painter
Слайд 10

Описание слайда:
Основные понятия растровой графики
Пиксель — наименьший элемент изображения на экране (точка на экране).
Растр — прямоугольная сетка пикселей на экране.
Разрешающая способность экрана — размер сетки растра, задаваемого в виде произведения М х N, где М — число точек по горизонтали, N — число точек по вертикали (число строк).
Слайд 11

Описание слайда:
Число цветов, воспроизводимых на экране дисплея (К), и число битов, отводимых в видеопамяти под каждый пиксель (N), связаны формулой:
К = 2n
Величину N называют битовой глубиной.
Слайд 12

Описание слайда:
Пример 1
Сколько битов видеопамяти занимает информация об одном пикселе на черно-белом экране ?
Решение. Для черно-белого изображения К = 2.
Следовательно 21 = 2.
Отсюда N = 1 бит на пиксель.
Слайд 13

Описание слайда:
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране).
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране).
В видеопамяти могут размещаться одновременно несколько страниц.
Слайд 14

Описание слайда:
Пример 3
На экране с разрешающей способностью 640 х 200 высвечиваются только двухцветные изображения. Какой минимальный объем видеопамяти необходим для хранения изображения?
Решение. Так как битовая глубина двухцветного изображения равна 1, а видеопамять, как минимум, должна вмещать одну страницу изображения, то объем видеопамяти равен 640 • 200 • 1 = 128 000 битов = 16 000 байт.
Слайд 15

Описание слайда:
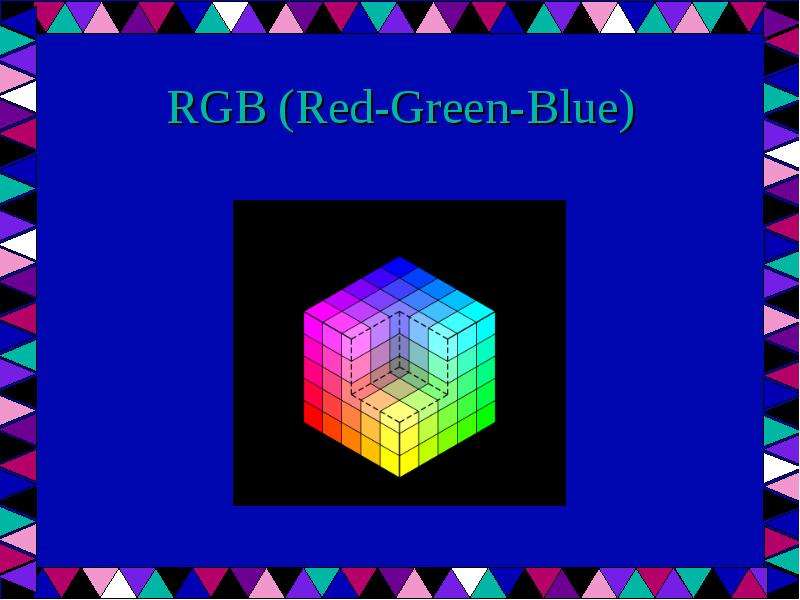
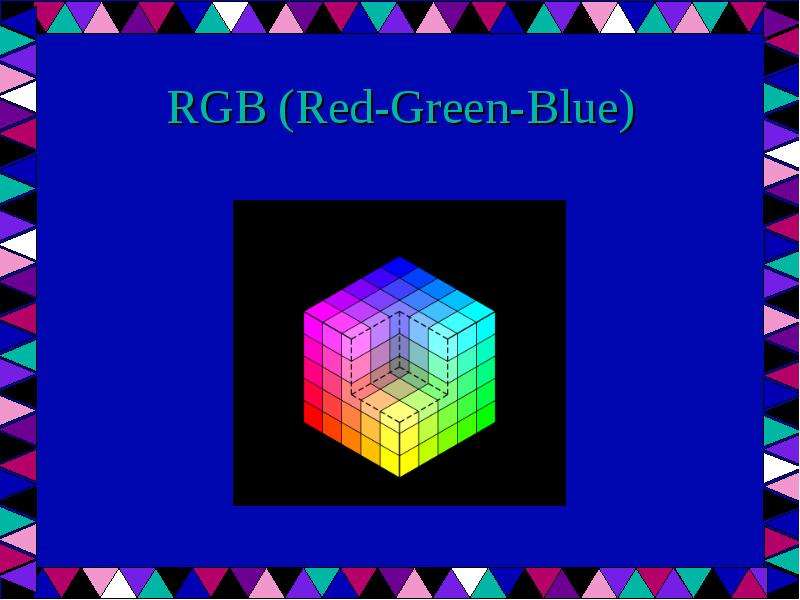
RGB (Red-Green-Blue)
Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого.
Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами.
Цветные дисплеи, использующие такой принцип, называются RGB (Red-Green-Blue)-монитopaми.
Слайд 16

Описание слайда:
RGB (Red-Green-Blue)
Код цвета пикселя содержит информацию о доле каждого базового цвета.
Если все три составляющие имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов
Слайд 17

Описание слайда:
RGB (Red-Green-Blue)
Слайд 18

Слайд 19

Описание слайда:
RGB (Red-Green-Blue)
Слайд 20

Описание слайда:
RGB (Red-Green-Blue)
от 0 (0016) до 255 (FF16) для каждой цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений составляющей;
Слайд 21

Описание слайда:
RGB (Red-Green-Blue)
коды некоторых цветов:
#FFFFFF – белый, #000000 – черный,
#CCCCCC и любой цвет, где R = G = B, – это серый разных яркостей
#FF0000 – красный, #00FF00 – зеленый, #0000FF – синий, #FFFF00 – желтый, #FF00FF – фиолетовый,
#00FFFF – цвет морской волны
Слайд 22

Описание слайда:
Пример задания:
Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
1) 256 2) 2 3)16 4) 4
Слайд 23

Описание слайда:
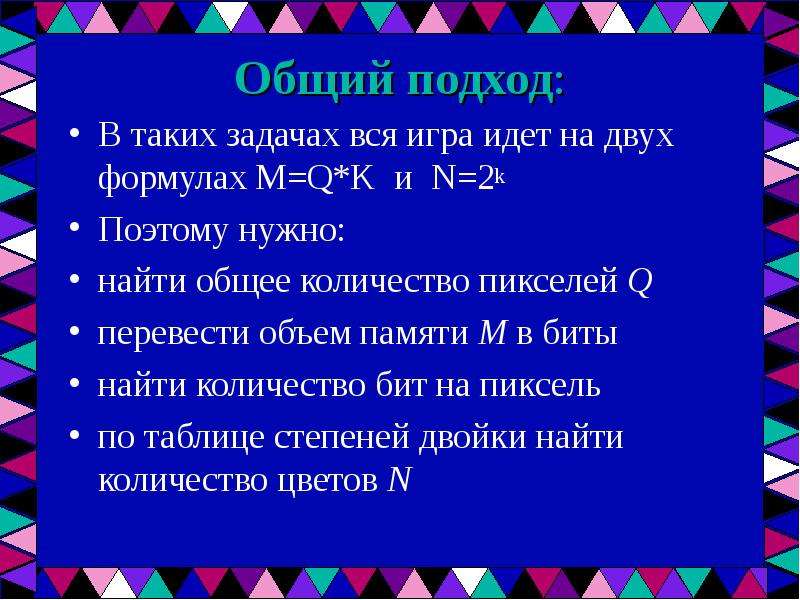
Общий подход:
В таких задачах вся игра идет на двух формулах M=Q*K и N=2k
Поэтому нужно:
найти общее количество пикселей Q
перевести объем памяти M в биты
найти количество бит на пиксель
по таблице степеней двойки найти количество цветов N
Слайд 24

Описание слайда:
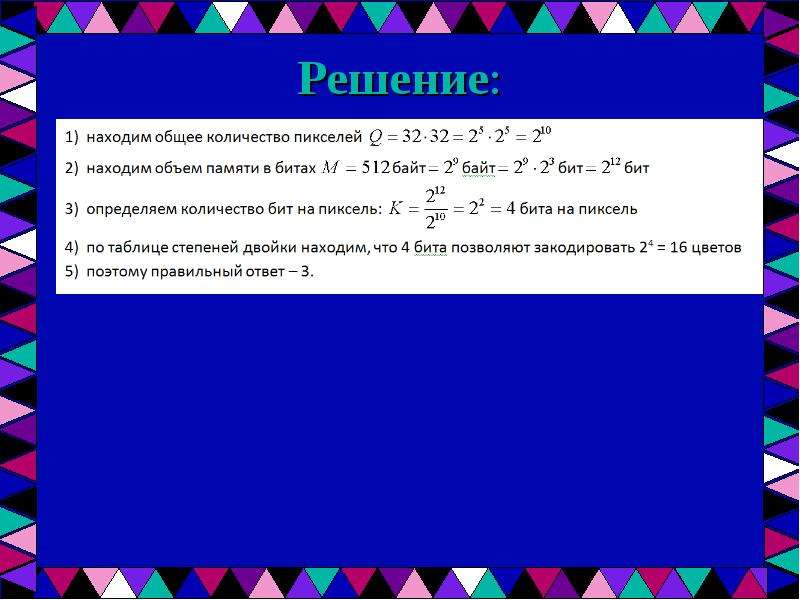
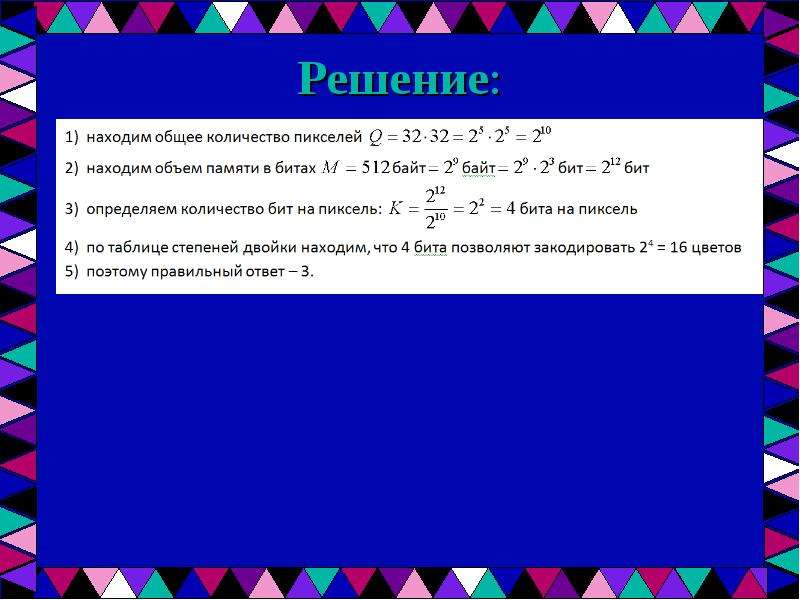
Решение:
Слайд 25

Описание слайда:
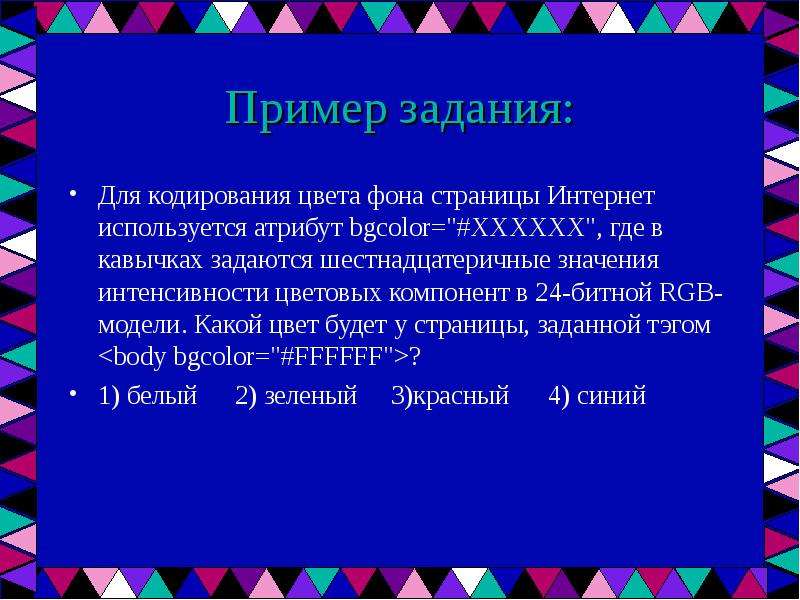
Пример задания:
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом <body bgcolor="#FFFFFF">?
1) белый 2) зеленый 3)красный 4) синий
Слайд 26

Описание слайда:
Решение:
значение FF16 = 255 соответствует максимальной яркости, таким образом, яркость всех составляющих максимальна, это белый цвет
правильный ответ – 1
Слайд 27

Описание слайда:
Источники информации:
Информатика и информационные технологии. Культура информационной деятельности. Учебник для 9 класса / В.В. Мачульский, А.Г. Гейн и др. – Екатеринбург.: Центр «Учебная книга», 2005
Информатика и информационные технологии. Задачник – практикум. /А.Г. Гейн, Н.А. Юнерман; - М: Просвещение, 2008.
Информатика. Задачник – практикум в 2т. /Под редакцией И.Г. Семакина, Е.К. Хеннера; - М: Лаборатория Базовых Знаний, 2007.
http://ru.wikipedia.org
Презентацию на
тему Представление графической информации в компьютере можно скачать бесплатно ниже: