Слайды и текст этой презентации
Слайд 1

Описание слайда:
Основы HTML
Слайд 2

Описание слайда:
HTML
(Hyper Text Markup Language)
язык разметки гипертекста Web-страницы
Слайд 3

Описание слайда:
Программы для создания HTML – файлов:
Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
Слайд 4

Описание слайда:
Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera и т.д.
Слайд 5

Описание слайда:
Программы для создания HTML – файлов:
Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
Слайд 6

Описание слайда:
Гипертекст – это текст, содержащий специальные разметочные теги.
Гипертекст – это текст, содержащий специальные разметочные теги.
Слайд 7

Описание слайда:
Пример тега
<HTML> </HTML>
Типы тегов
Парные (влияет на текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)
Непарные
Слайд 8

Описание слайда:
Категории тегов
Структурные теги
Теги символов
Теги форматирования абзацев
Теги оформления списков данных
Теги логического форматирования текста
Теги физического форматирования текста
Слайд 9

Описание слайда:
Структура
HTML - документа
Слайд 10

Описание слайда:
<HTML> </HTML>
начинает описание HTML - файла
Слайд 11

Описание слайда:
Раздел заголовка
Начинается тегом <HEAD>
Заканчивается тегом </HEAD>
Mежду данными тегами располагается тег <TITLE> </TITLE> (этот тег используется для задания названия документа)
Слайд 12

Описание слайда:
Раздел содержательной части
Начинается тегом <BODY>
Заканчивается тегом </BODY>
(между которыми располагается содержимое
HTML - документа)
Слайд 13

Описание слайда:
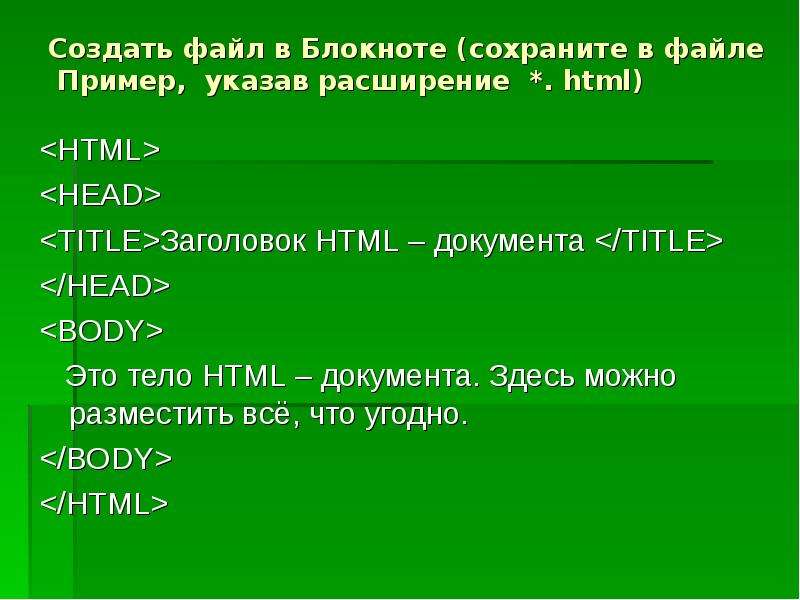
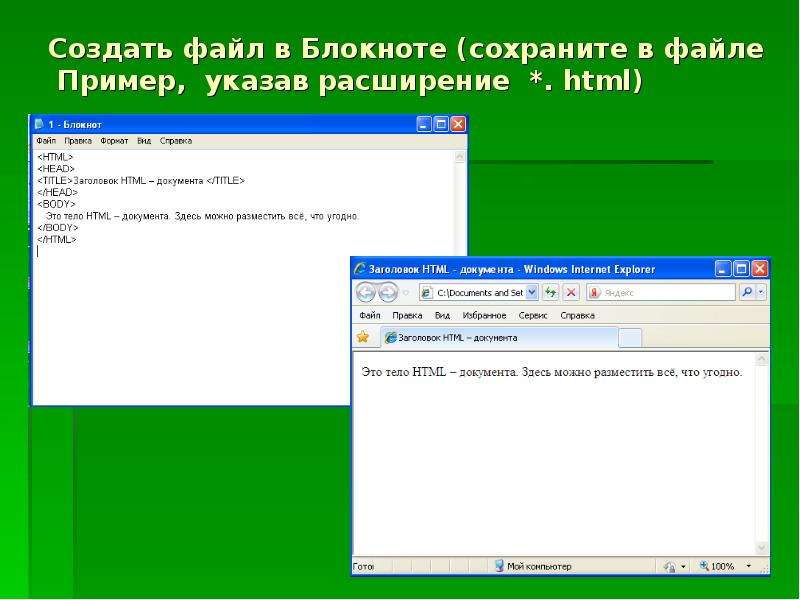
Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
<HTML>
<HEAD>
<TITLE>Заголовок HTML – документа </TITLE>
</HEAD>
<BODY>
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
</BODY>
</HTML>
Слайд 14

Описание слайда:
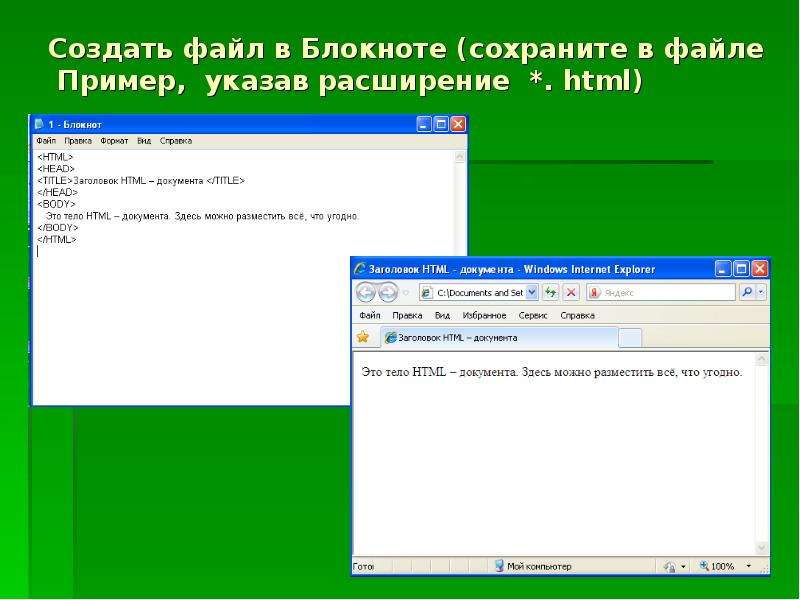
Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
Слайд 15

Описание слайда:
Теги символов
Теги логического форматирования
текста
Теги физического форматирования
текста
Слайд 16

Описание слайда:
Теги логического форматирования текста
<CITE> </CITE>
<CODE> </CODE>
<DEL> </DEL>
<DFN> </DFN>
<INS> </INS>
<EM> </EM>
<KBD> </KBD>
<SAMP> </SAMP>
<STRONG> </STRONG>
<VAR> </VAR>
Слайд 17

Описание слайда:
Теги физического форматирования текста
<B> </B>
<I> </I>
<U> </U>
<TT> </TT>
<STRIKE> </STRIKE>
<S> </S>
<BIG> </BIG>
<SMALL> </SMALL>
<SUB> </SUB>
<SUP> </SUP>
<FONT> </FONT>
<BASEFONT>
Слайд 18

Описание слайда:
<ACRONYM></ACRONYM>
используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег <TITLE> - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.
Слайд 19

Описание слайда:
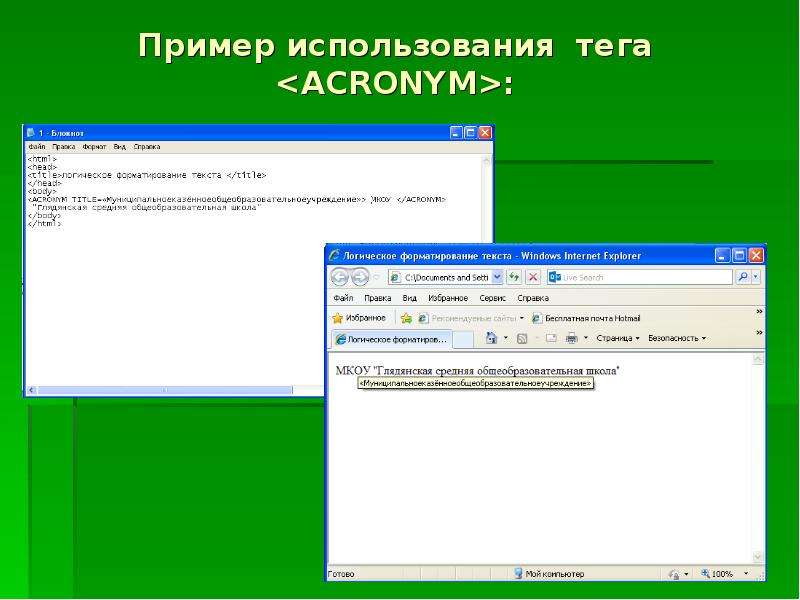
Пример использования тега <ACRONYM>:
<ACRONYM TITLE=«Муниципальное казённое общеобразовательное учреждение»> МКОУ </ACRONYM> «Глядянская средняя общеобразовательная школа»
Слайд 20

Описание слайда:
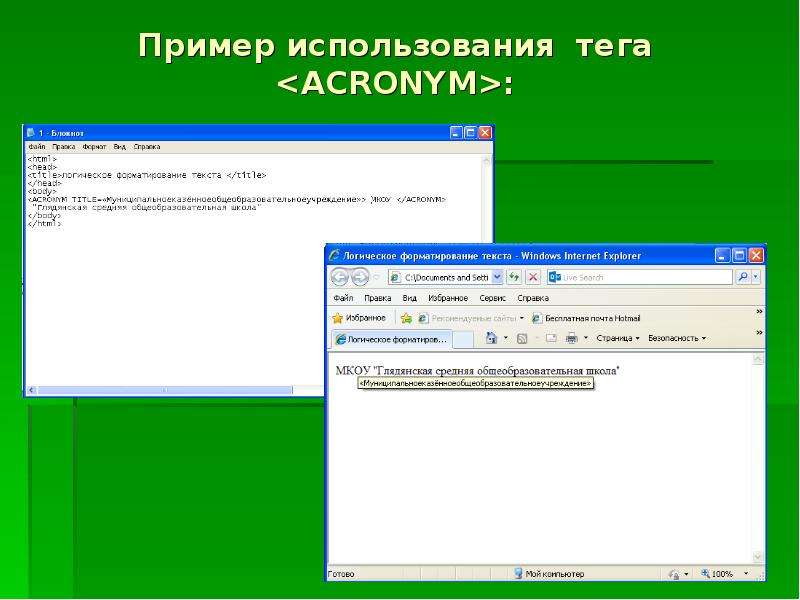
Пример использования тега <ACRONYM>:
Слайд 21

Описание слайда:
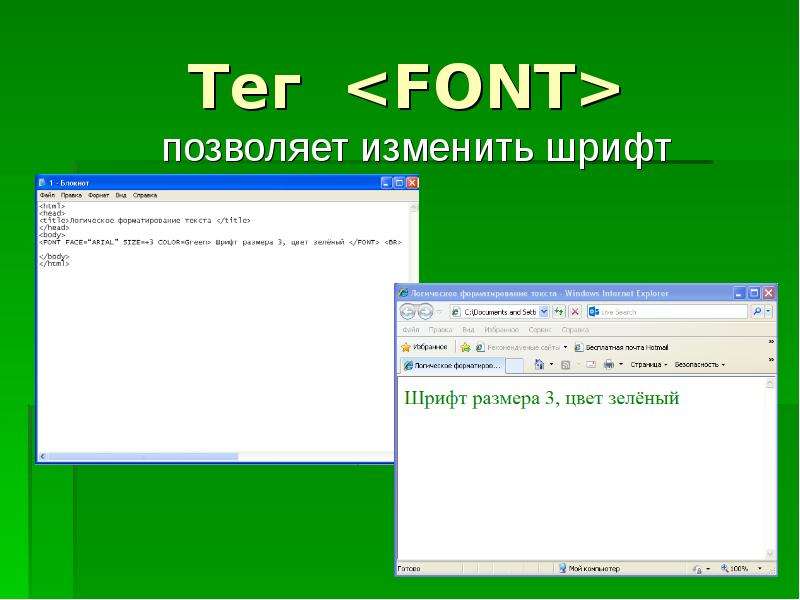
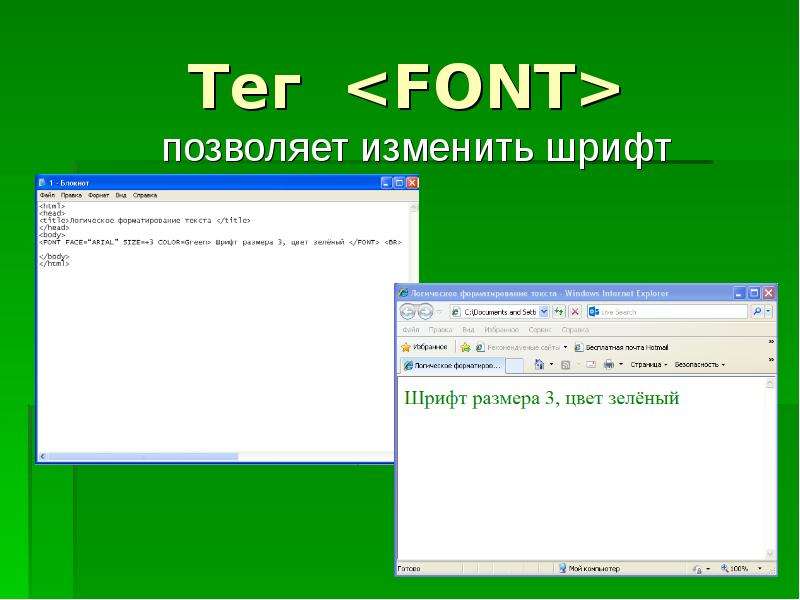
Тег <FONT>
позволяет изменить шрифт
Слайд 22

Описание слайда:
Параметры тега <FONT>
FACE (задаёт название шрифта, которым
будет выводится текст)
SIZE (задаёт размеры шрифта в условных
единицах от 1 до 7)
COLOR (устанавливает цвет шрифта,
который может задаваться с
помощью стандартных имён или
набором шестнадцатеричных цифр)
Слайд 23

Описание слайда:
Задание цвета
на языке HTML
Слайд 24

Описание слайда:
Пример использования
параметра Color:
<FONT COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR>
или
<FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR>
Слайд 25

Описание слайда:
Примеры использования
параметров тега <FONT> :
<FONT FACE=“ARIAL”>
Название шрифта </FONT> <BR>
<FONT SIZE=5> Шрифт размера 5 </FONT> <BR>
<FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR>
Слайд 26

Описание слайда:
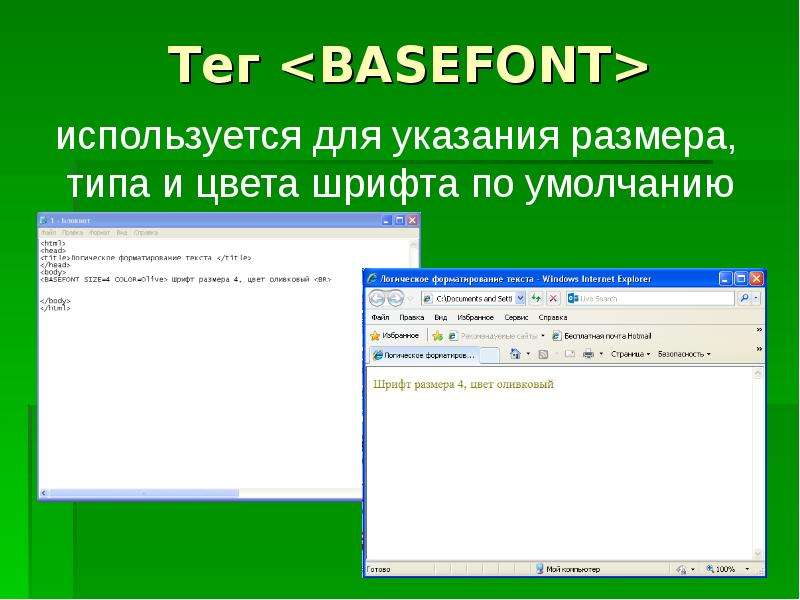
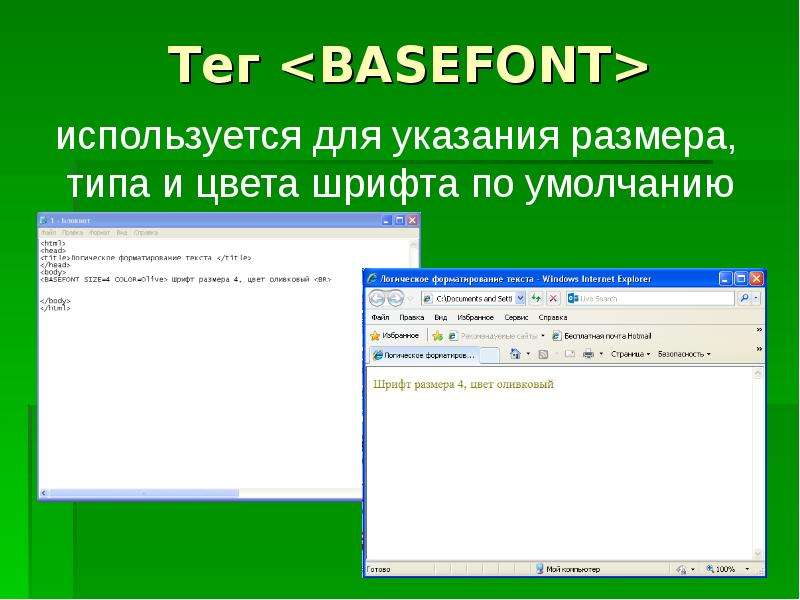
Тег <BASEFONT>
Слайд 27

Описание слайда:
Примеры использования
тега <BASEFONT> :
<BASEFONT FACE=“Courier” COLOR=#008080>
Шрифт по умолчанию размера 3<BR>
<BASEFONT SIZE=2>Шрифт размера 2<BR>
<BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR>
Слайд 28

Описание слайда:
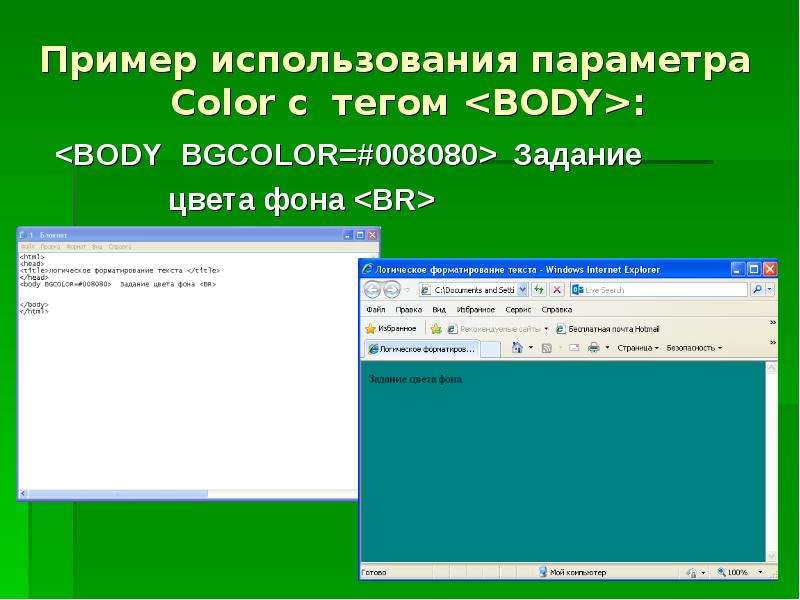
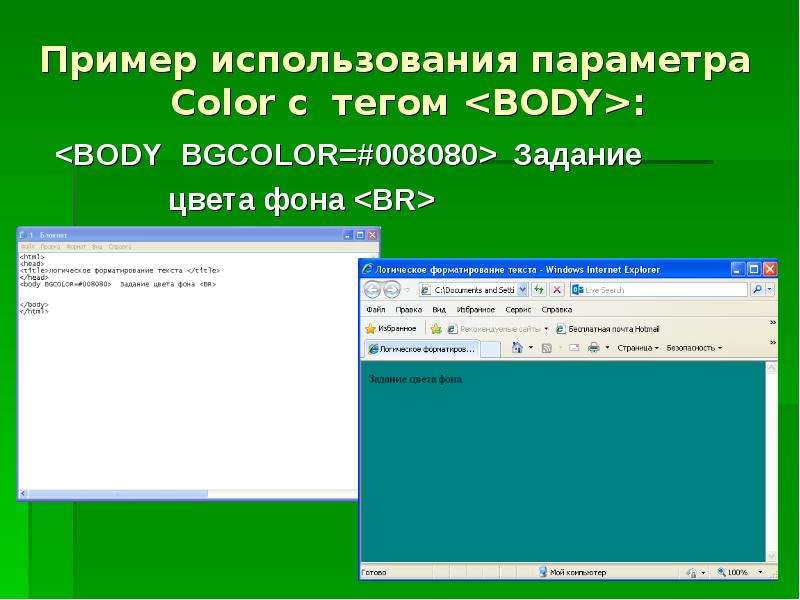
Пример использования параметра
Color c тегом <BODY>:
<BODY BGCOLOR=#008080> Задание
цвета фона <BR>
Слайд 29

Слайд 30

Описание слайда:
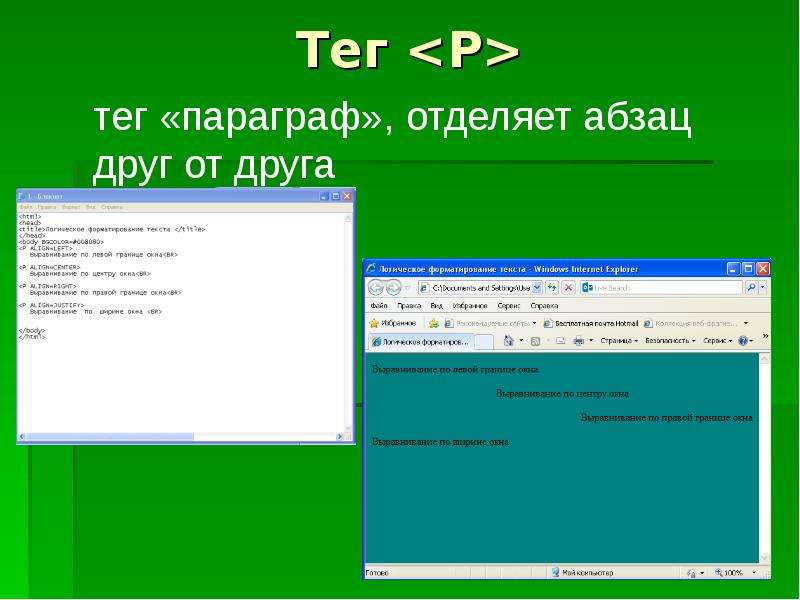
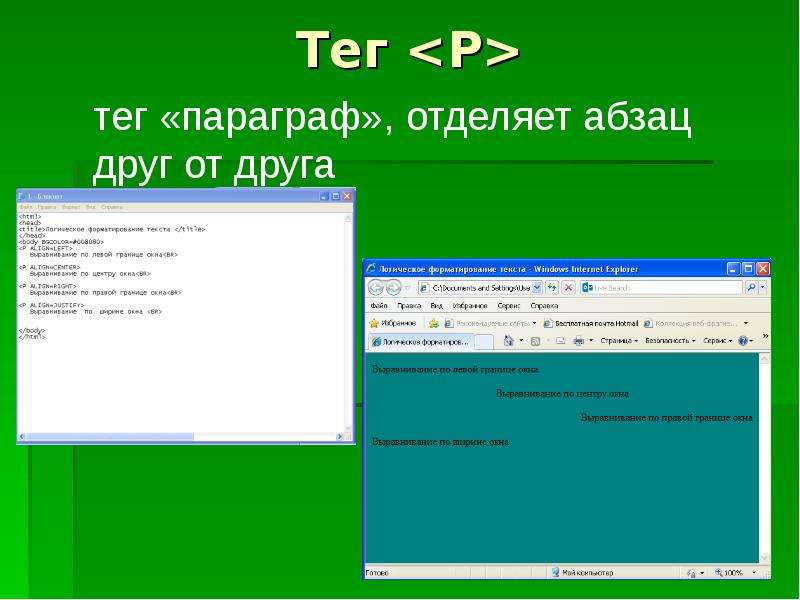
Примеры использования
тега <P> :
<P ALIGN=LEFT>
Выравнивание по левой границе окна<BR>
<P ALIGN=CENTER>
Выравнивание по центру окна<BR>
<P ALIGN=RIGHT>
Выравнивание по правой границе окна<BR>
<P ALIGN=JUSTIFY>
Выравнивание по ширине окна<BR>
Слайд 31

Описание слайда:
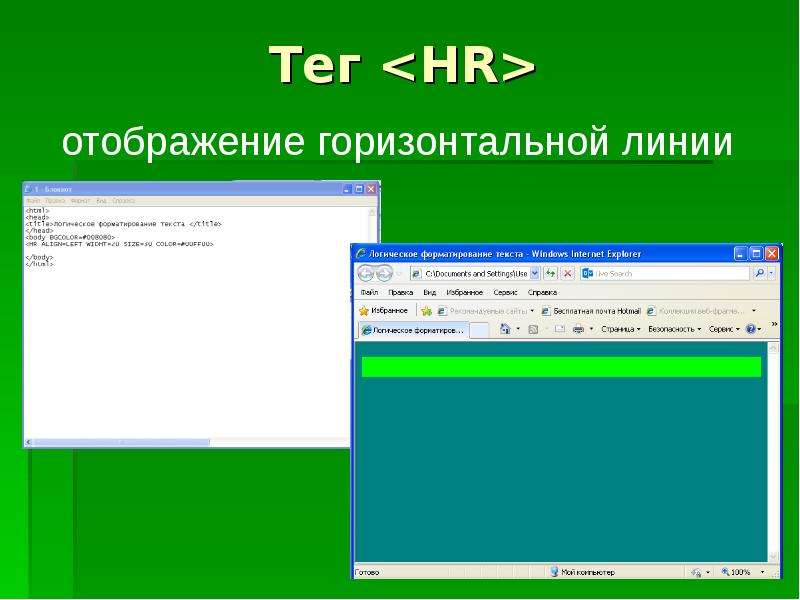
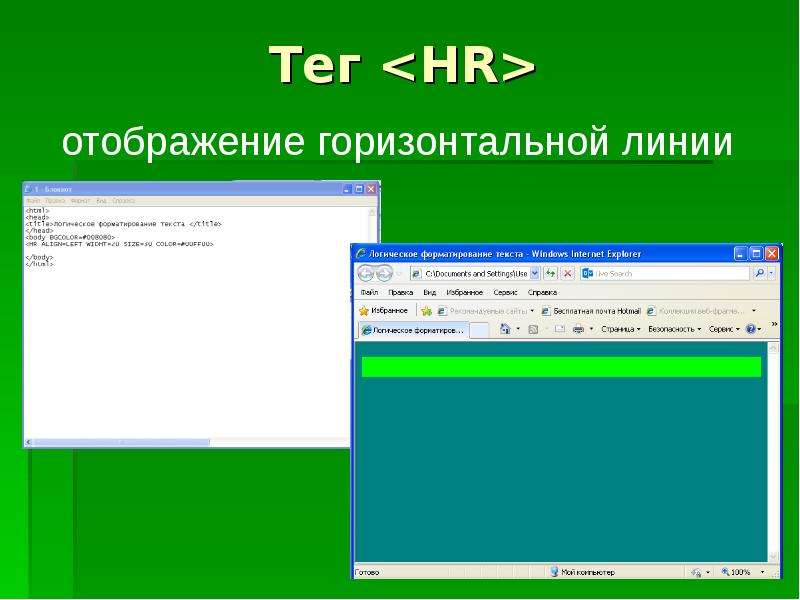
Тег <HR>
Слайд 32

Описание слайда:
Пример использования
тега <HR> :
<HR ALIGN=LEFT WIDHT=20 SIZE=30 COLOR=#00FF00>
Слайд 33

Описание слайда:
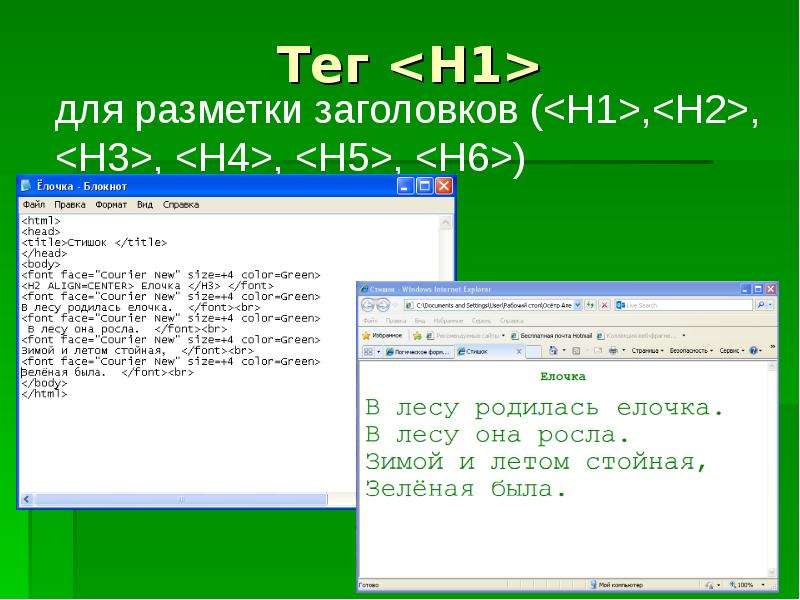
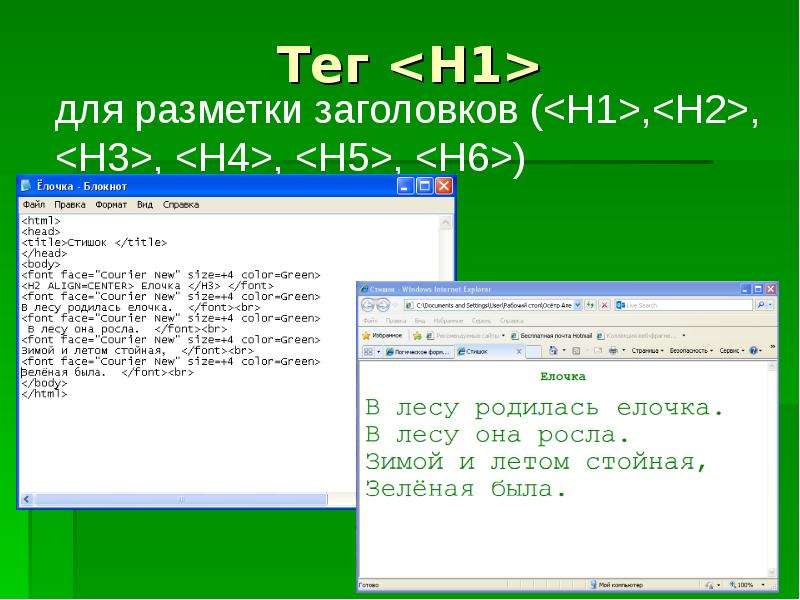
Тег <H1>
Слайд 34

Описание слайда:
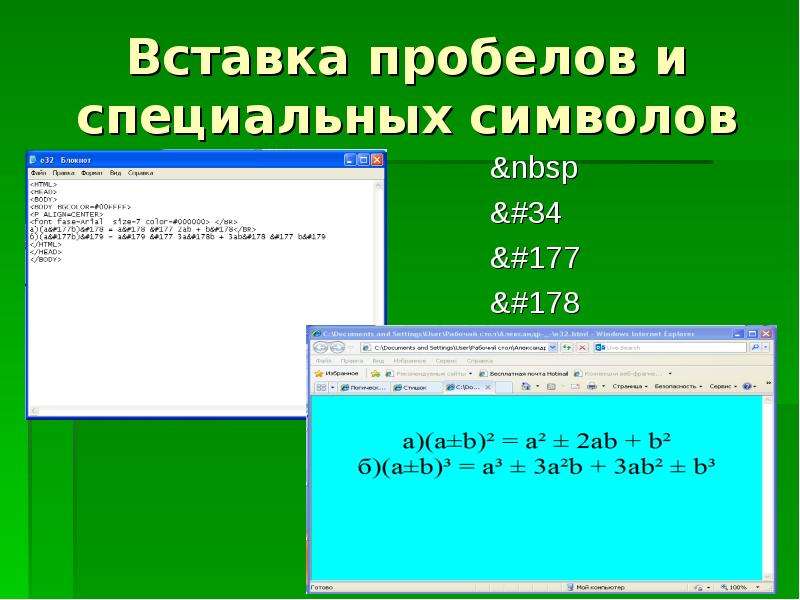
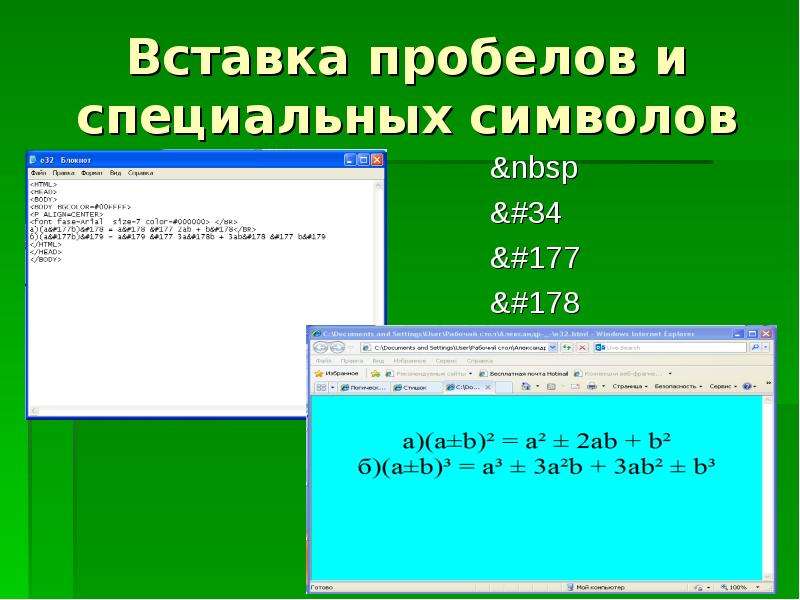
Вставка пробелов и специальных символов
 
"
±
²
Слайд 35

Описание слайда:
Список использованной литературы
Информатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.
А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002.
Изображения http://www.xard.ru/post/18613/
Презентацию на
тему Основы HTML можно скачать бесплатно ниже: