Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование




















































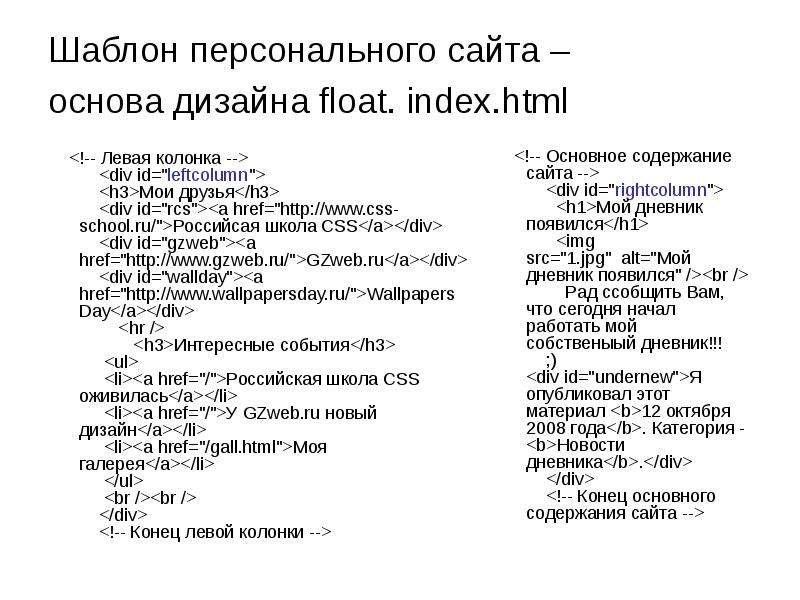
![Шаблон персонального сайта –
основа дизайна float. style.css
#leftcolumn {
background:#e7e7e7;
display: inline;
color: #333;
margin-right:10px;
padding:10px;
width: 246px;
height:auto;
[b] float: left;[/b]
border:2px solid #ddd;
}](/documents_6/6939d840c8651fa6a79f18903edccd1f/img51.jpg)




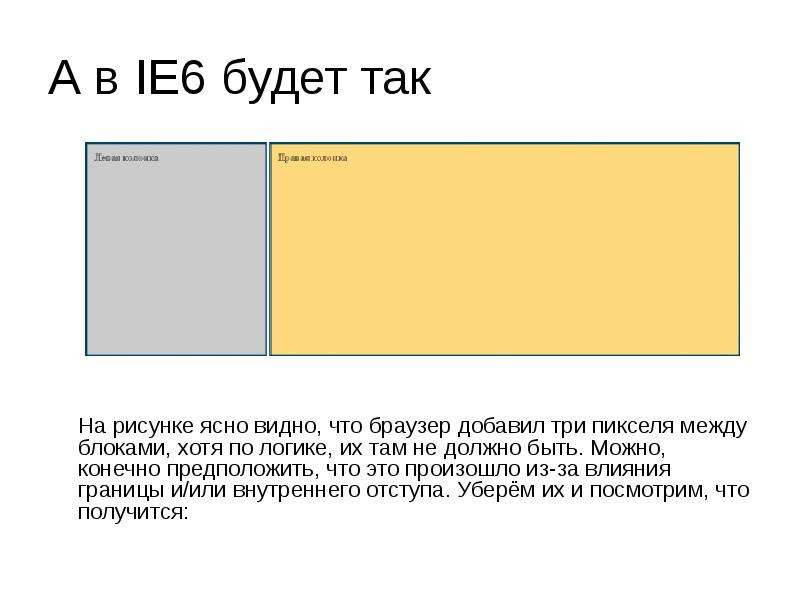
![Проблема решена
Итак, простой манипуляцией со стилями исправить проблему не удалось. Зато, исправить её можно значительно проще.
Добавим в html такой код:
<![if ! IE]>
<style>
#right {
margin-left: 280px;
}](/documents_6/6939d840c8651fa6a79f18903edccd1f/img56.jpg)





























