Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование




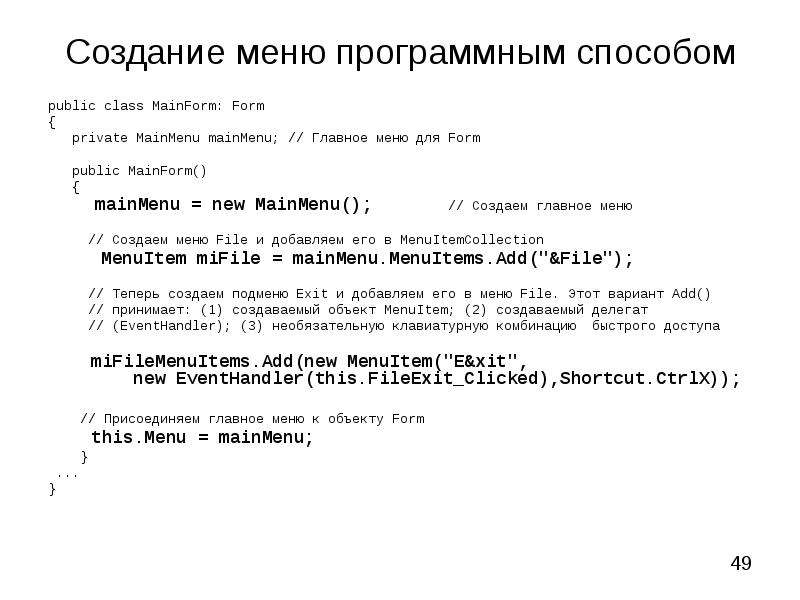
![Создание главного окна приложения
namespace MyRawWindow
{
using System;
using System.Windows.Forms;
public class MainWindow : Form
{
public MainWindow(){}
// Запускаем приложение
public static int Main (string[] args)
{
Application.Run(new MainWindow());
return 0;
}
}
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img3.jpg)

![Фрагмент кода
public class Form1 : System.Windows.Forms.Form
{
private System.ComponentModel.Container components = null;
public Form1()
{
InitializeComponent();
// TODO here
}
protected override void Dispose( bool disposing )
{ // Если удалять что-то, то здесь
if( disposing )
{ if (components != null) { components.Dispose(); }
}
base.Dispose( disposing );
}
#region Windows Form Designer generated code
private void InitializeComponent()
{ this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300,300);
this.Text = "Form1";
}
#endregion
[STAThread]
static void Main()
{
Application.Run(new Form1());
}
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img5.jpg)



![Добавление атрибутов в файл AssemblyInfo.cs
// Атрибуты для нашей сборки
[assembly:AssemblyCompany("Intertech, Inc.")]
[assembly:AssemblyProduct("A Better Window")]
[assembly: AssemblyCopyright("")]
[assembly: AssemblyTrademark("")]
[assembly: AssemblyCulture("")]](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img9.jpg)
















![Работаем с классом Control
// Необходимо для использования типа Rectangle
using System.Drawing;
...
public class MainForm : Form
{
public static int Main(string[] args)
{
Application.Run(new MainForm());
return 0;
}
public MainForm()
{
Top = 100;
Left = 75;
Height = 100;
Width = 500;
MessageBox.Show(Bounds.ToString(), "Current rect");
}
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img26.jpg)

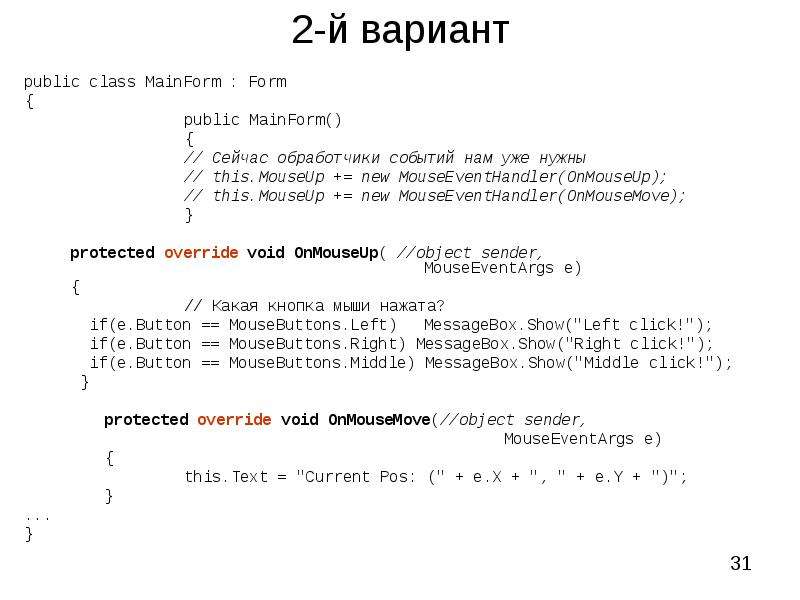
![Перехват событий от мыши
public class MainForm : Form
{
public static int Main(string[] args)
{
Application.Run(new MainForm());
return 0;
}
public MainForm()
{
Top = 100; Left = 75;
Height = 100; Width = 500;
MessageBox.Show(Bounds.ToString(), "Current rect");
// Перехватываем событие MouseUp
this.MouseUp += new MouseEventHandler(OnMouseUp);
}
// Метод, вызываемый при возникновении события MouseUp
public void OnMouseUp(object sender, MouseEventArgs e)
{
this.Text = "Clicked at: (" + e.X + ", " + e.Y +")";
}
...
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img28.jpg)




















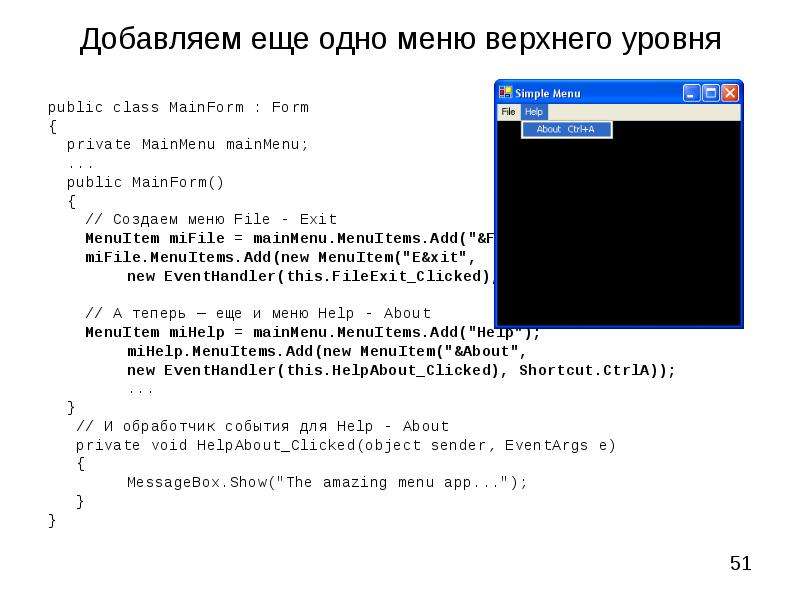
![public class MainForm : Form // Простое приложение с главным меню
public class MainForm : Form // Простое приложение с главным меню
{
// Главное меню для формы
private MainMenu mainMenu;
// Запускаем приложение
[STAThread]
public static int Main(string[] args) { Application.Run(new MainForm()); }
// Создаем форму
public MainForm()
{
// Настраиваем исходный облик и местонахождение формы
Text = "Simple Menu"; CenterToScreen();
mainMenu = new MainMenu(); // Создаем объект главного меню
// Создаем меню File | Exit
MenuItem miFile = mainMenu.MenuItems.Add("&File");
miFile.MenuItems.Add(new MenuItem("E&xit",
new EventHandler(this.FileExit_Clicked), Shortcut.CtrlX));
this.Menu = mainMenu; // Присоединяем главное меню к объекту Form
// MainMenu.GetForm() возвращает ссылку на форму, на которой расположено
// меню. Поэтому мы можем сделать такой маленький фокус:
mainMenu.GetForm().BackColor = Color.Black;
}
// И не забыть про обработчик событий для File-Exit
private void FileExit_Clicked(object sender, EventArgs e)
{
this.Close(); // Выход из приложения
}
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img49.jpg)

![Создаем контекстное меню I
namespace MainForm
{
// Вспомогательная структура для установки размера шрифта
internal struct TheFontSize
{
public static int Huge = 30;
public static int Normal = 20;
public static int Tiny = 8;
}
public class MainForm : Form
{
// Исходный размер шрифта
private int currFontSize = TheFontSize.Normal;
// Контекстное меню формы
private ContextMenu popUpMenu;
public static void Main(string[] args)
{
Application.Run(new MainForm());
}
private void MainForm_Resize(object sender, System.EventArgs e)
{
Invalidate();
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img51.jpg)





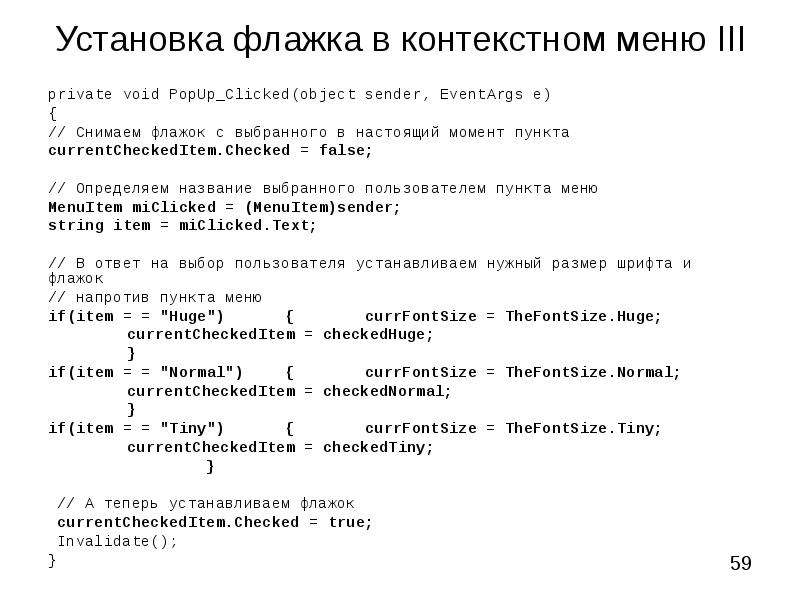
![Установка флажка в контекстном меню II
// Конструктор формы
public MainForm()
{
// Настраиваем исходный облик формы
Text = "PopUp Menu"; CenterToScreen();
// Прежде всего создаем контекстное меню
popUpMenu = new ContextMenu();
// А теперь добавляем пункты меню
popUpMenu.MenuItems.Add("Huge", new EventHandler(PopUp_Clicked));
popUpMenu.MenuItems.Add("Normal", new EventHandler(PopUp_Clicked));
popUpMenu.MenuItems.Add("Tiny", new EventHandler(PopUp_Clicked));
this.ContextMenu = popUpMenu;
// Теперь привязываем каждую из наших ссылок на MenuItem к элементам
// контекстного меню
checkedHuge = this.ContextMenu.MenuItems[0];
checkedNormal = this.ContextMenu.MenuItems[1];
checkedTiny = this.ContextMenu.MenuItems[2];
// А теперь ставим флажок напротив Normal:
currentCheckedItem = checkedNormal;
currentCheckedItem.Checked = true;
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img57.jpg)






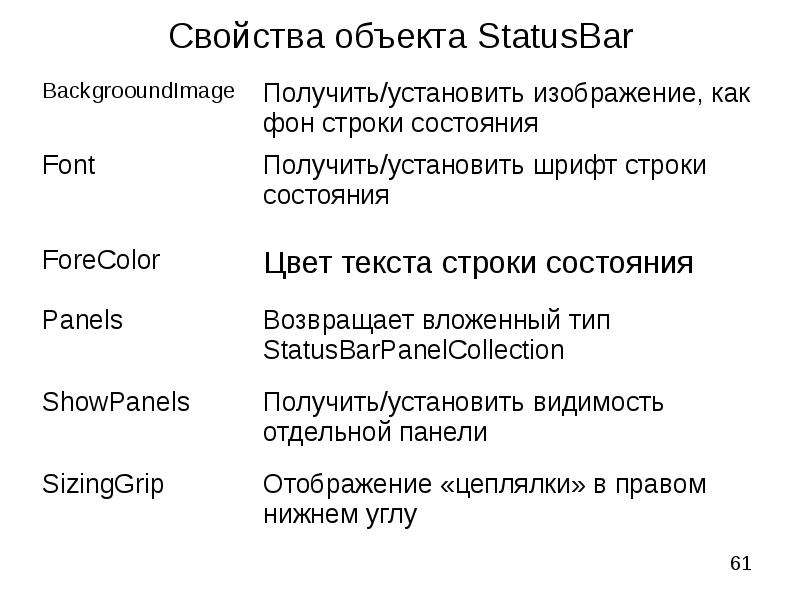
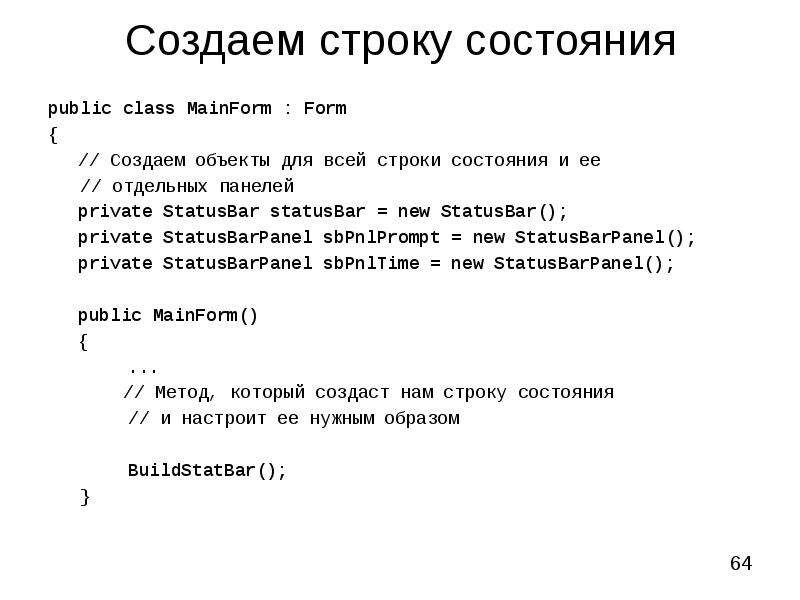
![Создаем строку состояния
private void BuildStatBar()
{
// Настраиваем строку состояния
statusBar.ShowPanels = true;
statusBar.Size = new System.Drawing.Size(212, 20);
statusBar.Location = new System.Drawing.Point(0, 216);
// Панели добавляются в строку состояния при помощи метода AddRange()
statusBar.Panels.AddRange(new StatusBarPanel[] {sbPnlPrompt, sbPnlTime});
// Настраиваем левую панель
sbPnlPrompt.BorderStyle = StatusBarPanelBorderStyle.None;
sbPnlPrompt.AutoSize = StatusBarPanelAutoSize.Spring;
sbPnlPrompt.Width = 62;
sbPnlPrompt.Text = "Ready";
// Настраиваем правую панель
sbPnlTime.Alignment = HorizontalAlignment.Right;
sbPnlTime.Width = 76;](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img64.jpg)




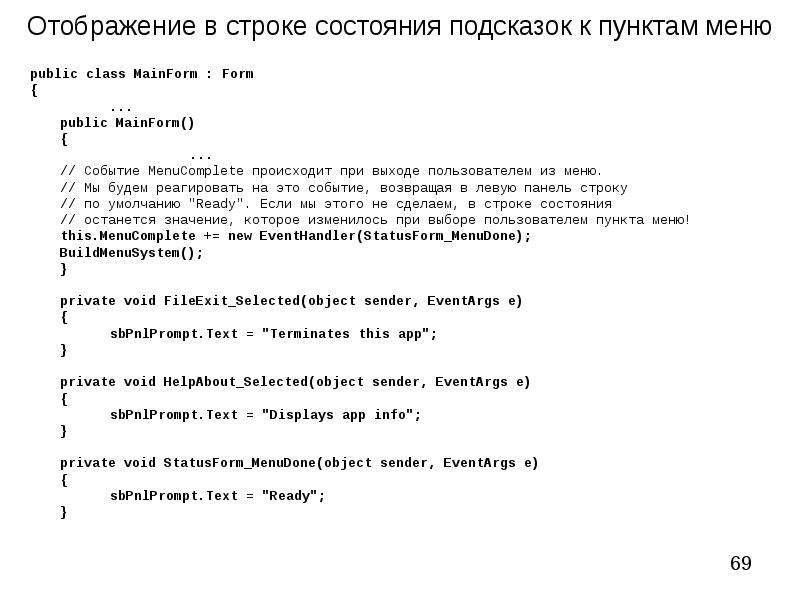
![Отображение в строке состояния подсказок к пунктам меню
// Вспомогательные функции
private void BuildMenuSystem()
{
// Создаем главное меню
mainMenu = new MainMenu();
// Создаем меню File
MenuItem miFile = mainMenu.MenuItems.Add("&File");
miFile.MenuItems.Add(new MenuItem("E&xit",
new EventHandler(this.FileExit_Clicked), Shortcut.CtrlX));
// Обрабатываем событие Select для пункта меню Exit
miFile.MenuItems[0].Select += new EventHandler(FileExit_Selected);
// Теперь создаем меню Help | About
MenuItem miHelp = mainMenu.MenuItems.Add("Help");
miHelp.MenuItems.Add(new MenuItem("&About",
new EventHandler(this.HelpAbout_Clicked), Shortcut.CtrlA));
// Обрабатываем событие Select для пункта меню About
miHelp.MenuItems[0].Select += new EventHandler(HelpAbout_Selected);
// Присоединяем главное меню к объекту Form
this.Menu = mainMenu;
}
...
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img69.jpg)




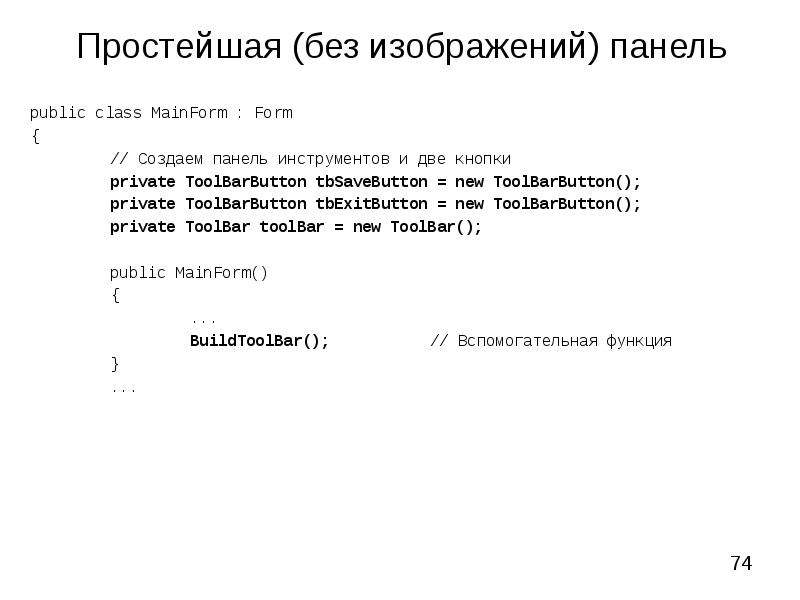
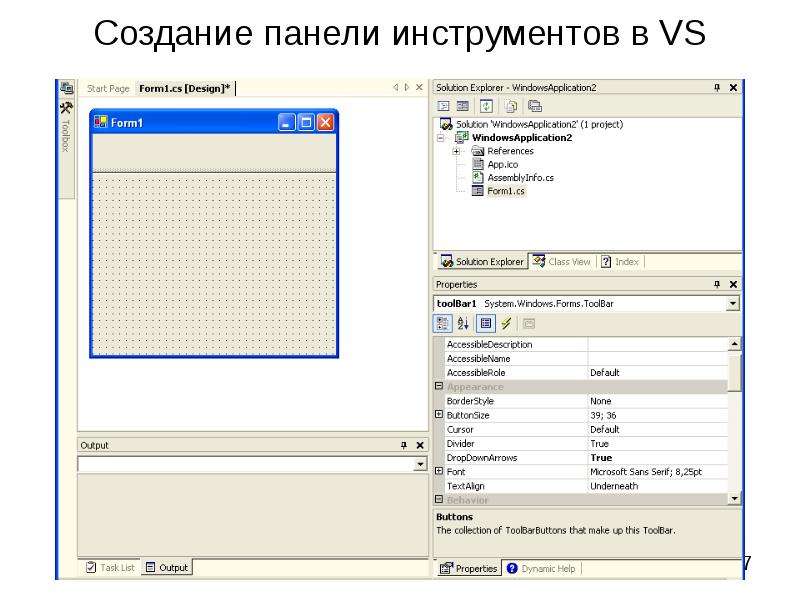
![Простейшая (без изображений) панель
private void BuildToolBar()
{
// Настраиваем каждую кнопку
tbSaveButton.Text = "Save";
tbSaveButton.ToolTipText = "Save";
tbExitButton.Text = "Exit";
tbExitButton.ToolTipText = "Exit";
// Настраиваем параметры панели инструментов и добавляем на нее кнопку
toolBar.BorderStyle = System.Windows.Forms.BorderStyle.Fixed3D;
toolBar.ShowToolTips = true;
toolBar.Buttons.AddRange(new ToolBarButton[]
{tbSaveButton, tbExitButton});
toolBar.ButtonClick += new ToolBarButtonClickEventHandler(ToolBar_Clicked);
// Добавляем панель инструментов в коллекцию Controls
this.Controls.Add(toolBar);
}
// Обработчик событий для кнопок
private void ToolBar_Clicked(object sender, ToolBarButtonClickEventArgs e)
{ MessageBox.Show(e.Button.ToolTipText);}
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img74.jpg)





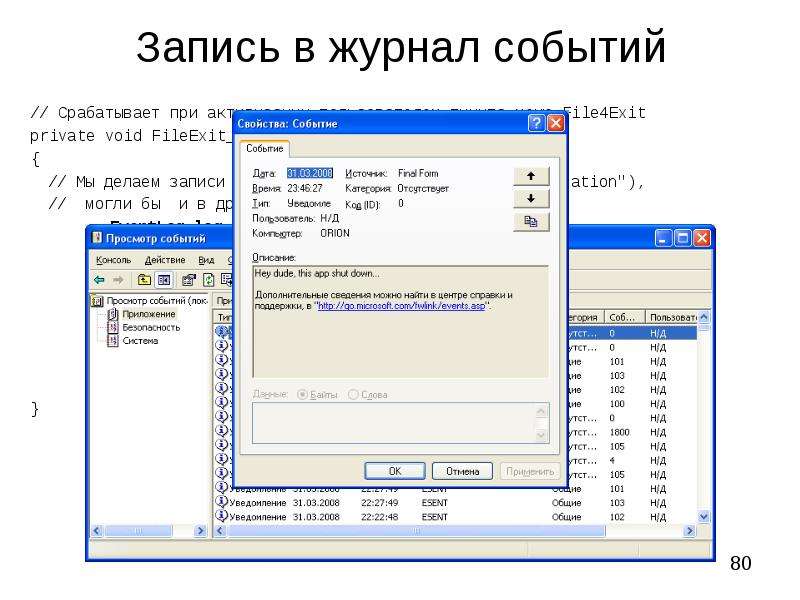
![Чтение журнала событий
private void FileExit_Clicked(object sender, EventArgs e)
{
...
// Отображаем первые пять записей журнала событий приложений
for(int i = 0; i < 5; i++)
{
try
{
MessageBox.Show("Message: " + log.Entries[i].Message + "\n" + "Box name: "
+ log.Entries[i].MachineName + "\n" + "App: " +
log.Entries[i].Source + "\n" + "Time entered: " +
log.Entries[i].TimeWritten, "Application Log entry:");
}
catch {}
}
}](/documents_6/2874463a55813a8c7333d9ce04a91b5d/img80.jpg)





























