Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование








































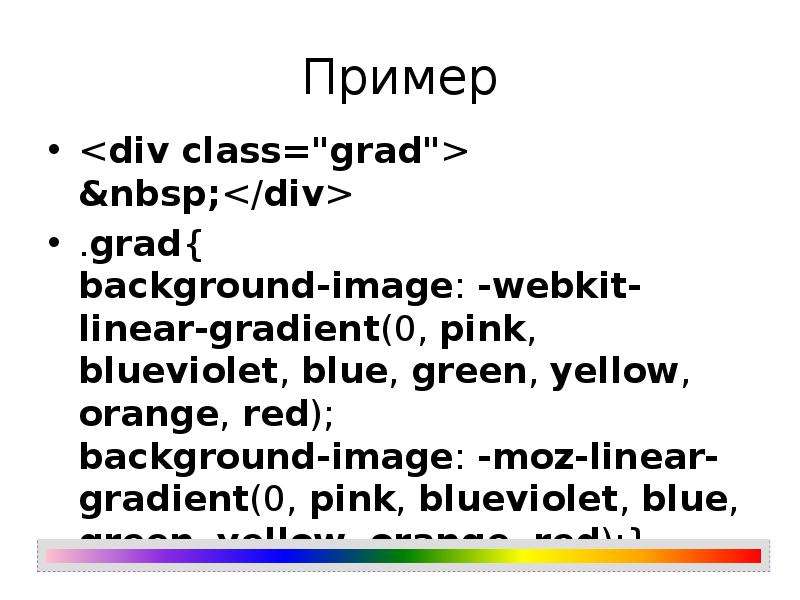
![Доп. Свойства css3
Градиент
-webkit-linear-gradient -Создаёт линейный градиент в браузерах Safari и Chrome.
background-image: -webkit-linear-gradient([<угол> | <позиция> ,] <цвет> [, <цвет>]*);](/documents_6/20d3b72fc685261e98dd7ca26d0da30a/img39.jpg)