Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование

























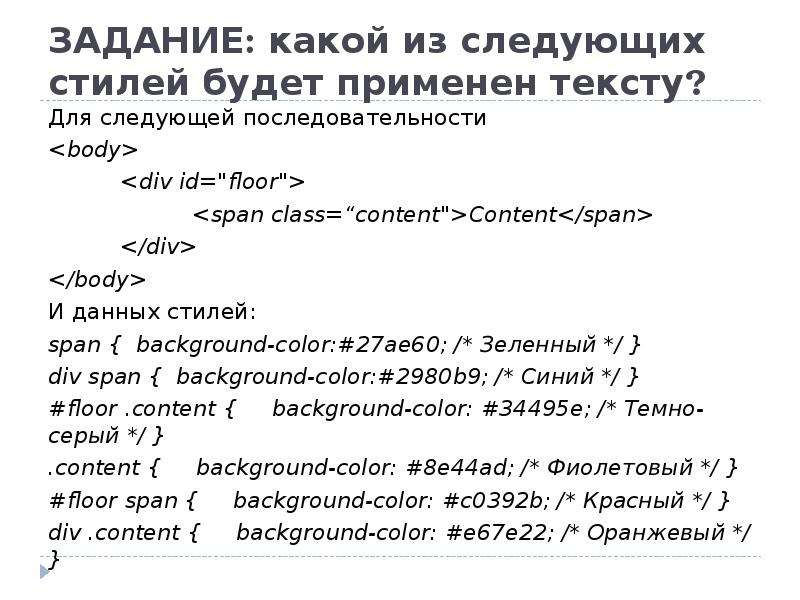
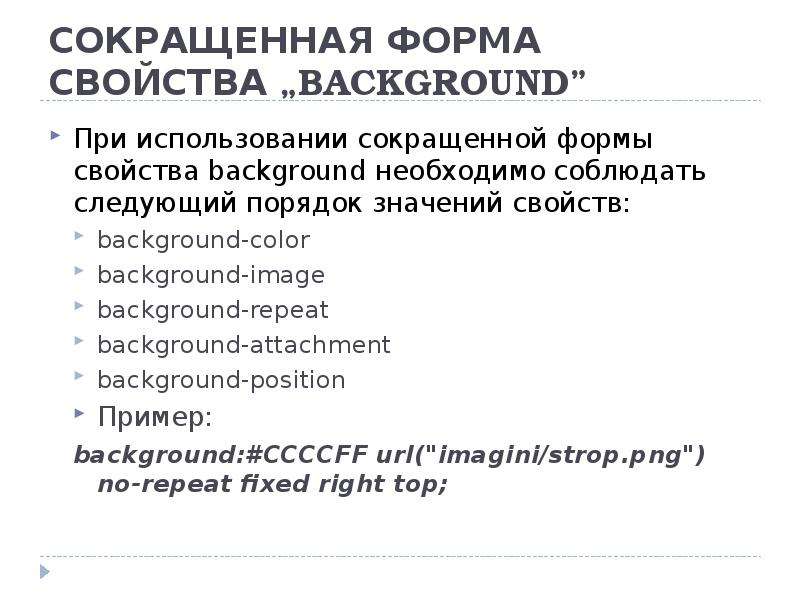
![СПЕЦИФИЧНОСТЬ ПРИМЕНЕНИЯ СТИЛЕЙ
Когда для одного и того же элемента есть несколько CSS-правил с одинаковыми свойствами, браузер использует понятия приоритетов и специфичности, чтобы выбрать значение свойства из нескольких возможных
Дополнительно анализируется специфичность селекторов:
Для селектора типа идентификатор (#id) считается [1:0:0]
Для селектора типа класс или псевдокласс (.ClasaMea :pseudoClasa)— [0:1:0]
Для каждого селектора типа-тег (div a …) — [0:0:1]
В подсчете специфичности используется следующее выражение [1:0:0] > [0:x:y] > [0:0:x]](/documents_6/2b45b1da9975604f322063804d0d36c3/img24.jpg)