Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование


















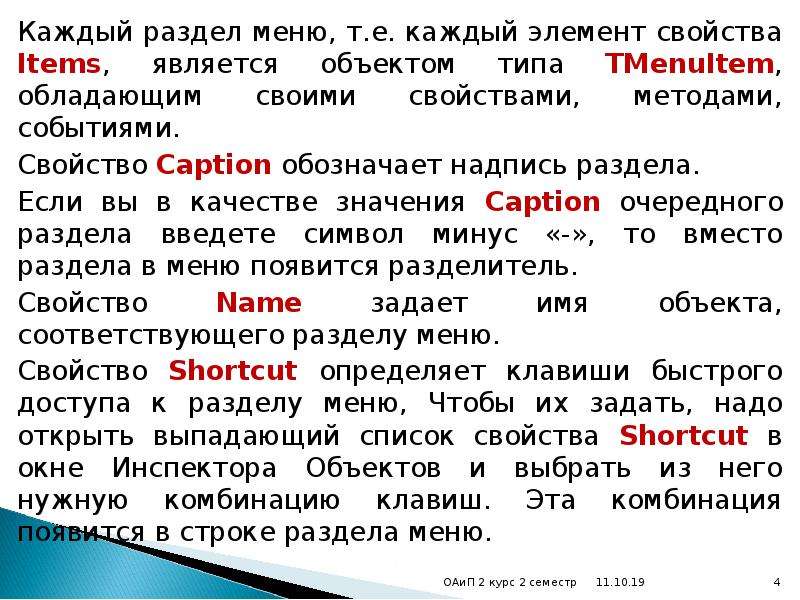
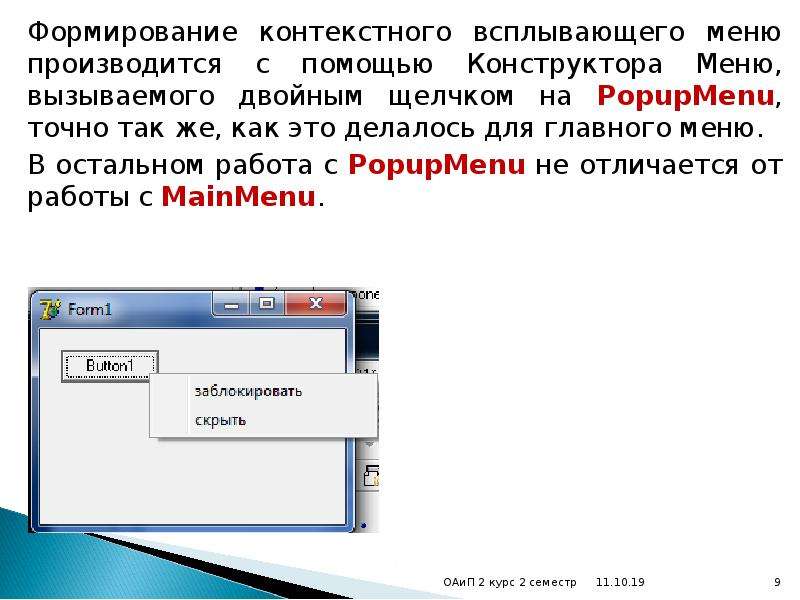
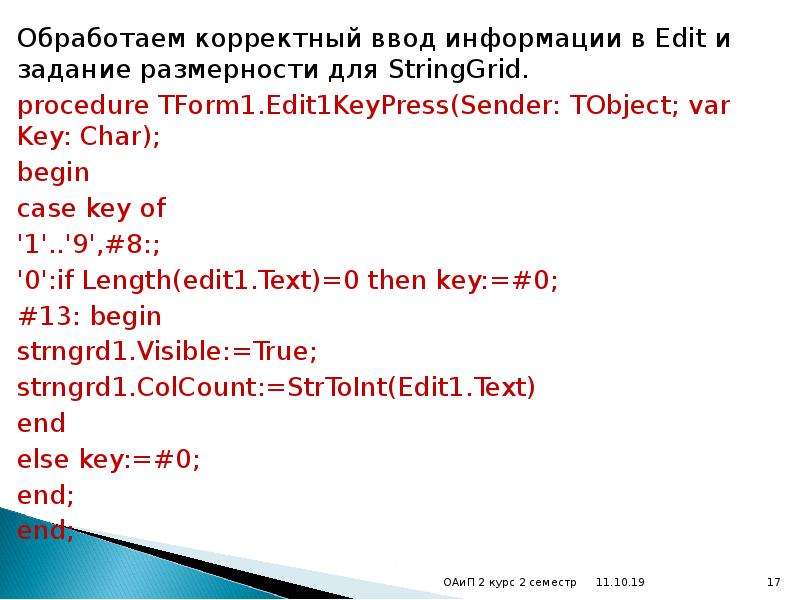
![Обработчики всех пунктов меню «Функции»
Обработчики всех пунктов меню «Функции»
procedure TForm1.N2Click(Sender: TObject);
var max,i:Integer;
begin
max:=StrToInt(strngrd1.Cells[0,0]);
for i:=1 to strngrd1.ColCount-1 do
if max<StrToInt(strngrd1.Cells[i,0]) then
max:=StrToInt(strngrd1.Cells[i,0]);
txt1.Caption:='max='+inttostr(max);
end;](/documents_6/530180d194f544081766fd08aebbe36c/img17.jpg)
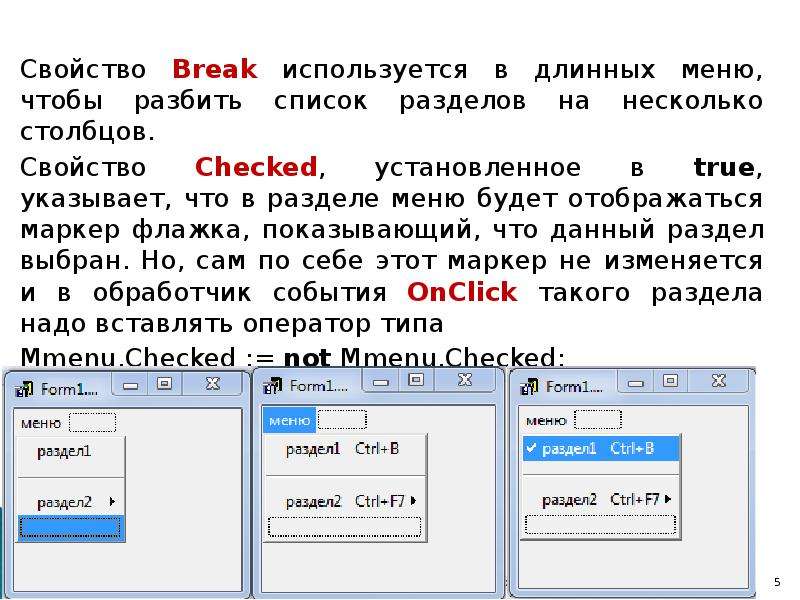
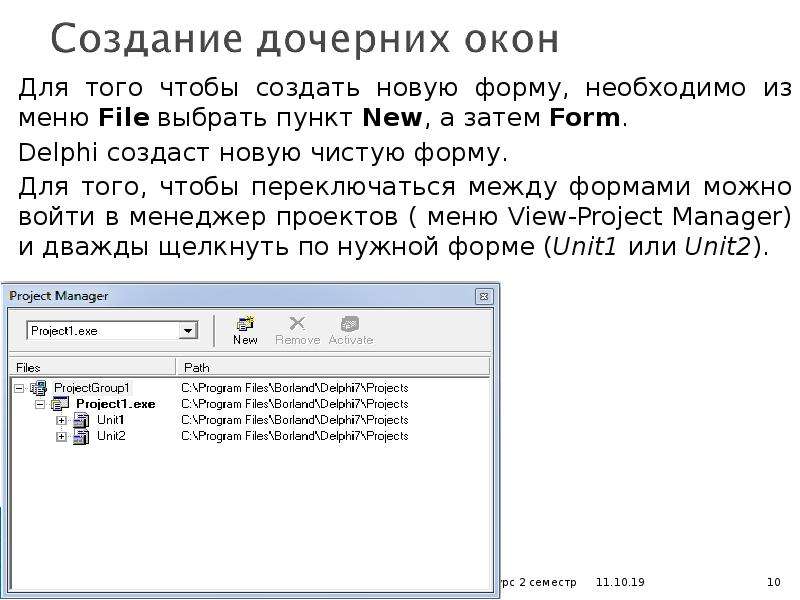
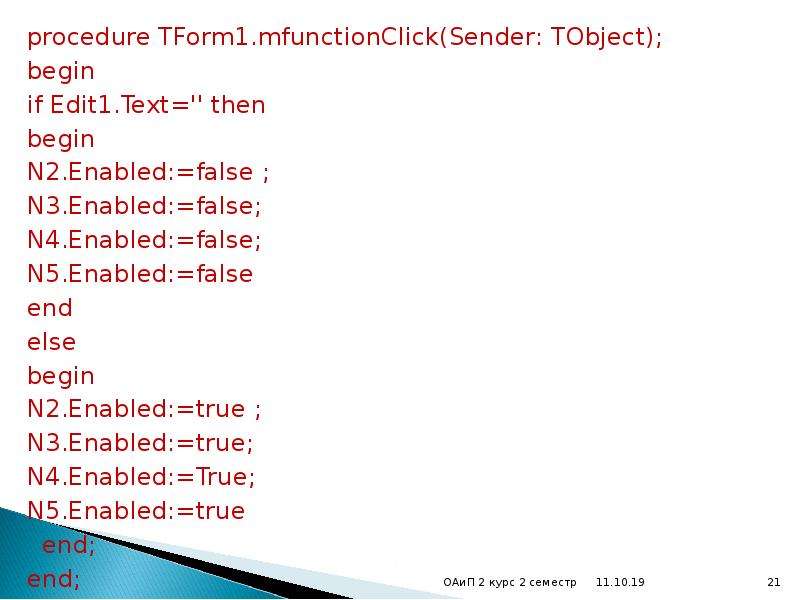
![procedure TForm1.N3Click(Sender: TObject);
procedure TForm1.N3Click(Sender: TObject);
var min,i:Integer;
begin
min:=StrToInt(strngrd1.Cells[0,0]);
for i:=1 to strngrd1.ColCount-1 do
if min>StrToInt(strngrd1.Cells[i,0]) then
min:=StrToInt(strngrd1.Cells[i,0]);
txt1.Caption:='min='+inttostr(min);
end;
procedure TForm1.N5Click(Sender: TObject);
var sum,i:Integer;
begin
sum:=0;
for i:=0 to strngrd1.ColCount-1 do
inc(sum,StrToInt(strngrd1.Cells[i,0]));
txt1.Caption:=‘cумма’+inttostr(sum);
end;](/documents_6/530180d194f544081766fd08aebbe36c/img18.jpg)
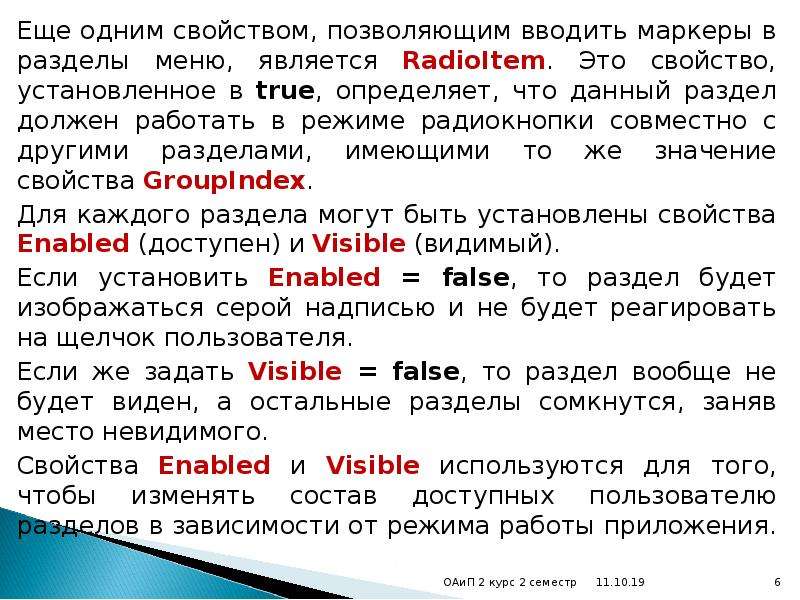
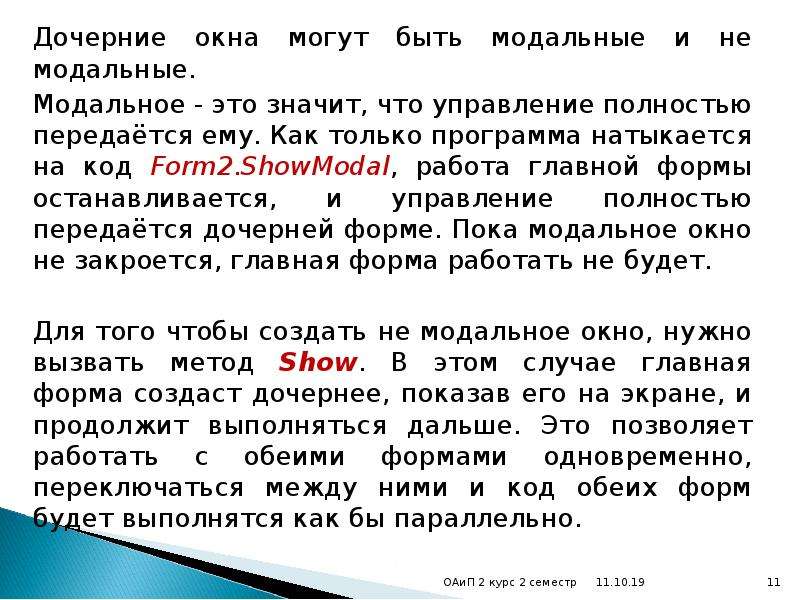
![procedure TForm1.N4Click(Sender: TObject);
procedure TForm1.N4Click(Sender: TObject);
var sum,i:Integer; sr:Real;
begin
sum:=0;
for i:=0 to strngrd1.ColCount-1 do
inc(sum,StrToInt(strngrd1.Cells[i,0]));
sr:=sum/strngrd1.ColCount;
txt1.Caption:=‘среднее'+floattostr(sr);
end;
Изначально установим все функции недоступными, и откроем доступ к ним, только если пользователь ввел количество элементов в массиве.](/documents_6/530180d194f544081766fd08aebbe36c/img19.jpg)



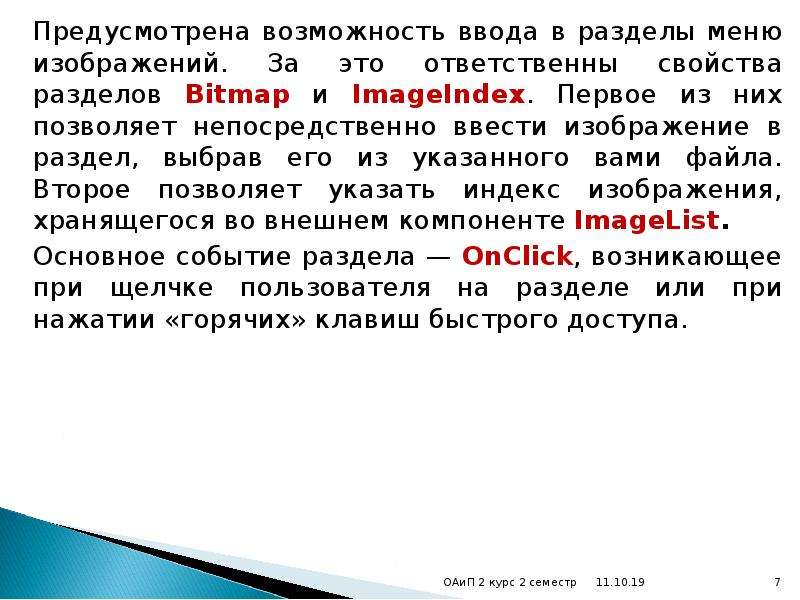
![Style - стиль отображения компонента
Style - стиль отображения компонента
tsTabs — закладки, tsButtons — кнопки,
tsFlatButtons — плоские кнопки
ActivePage - имя активной страницы
Pages[Index: Integer] – доступ к странице по индексу (начиная с 0). Свойство только для чтения.
PageCount - количество страниц. Свойство только для чтения.
МultiLine – размещение закладок в один или несколько рядов (false или true)](/documents_6/530180d194f544081766fd08aebbe36c/img23.jpg)


















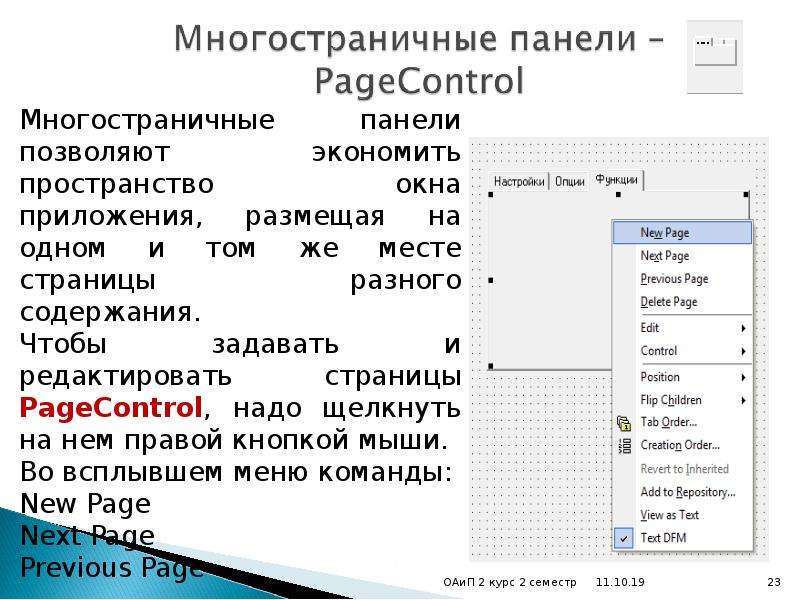
![Программный доступ к текстам отдельных панелей можно осуществлять двумя способами: через индексированное свойство Panels или через его индексированное подсвойство Items.
Программный доступ к текстам отдельных панелей можно осуществлять двумя способами: через индексированное свойство Panels или через его индексированное подсвойство Items.
Например, два следующих оператора дадут идентичный результат:
StatusBar1.Panels[0].Text := 'текст 1';
StatusBar1.Panels.Items[0].Text := 'текст 1';](/documents_6/530180d194f544081766fd08aebbe36c/img42.jpg)