Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование














































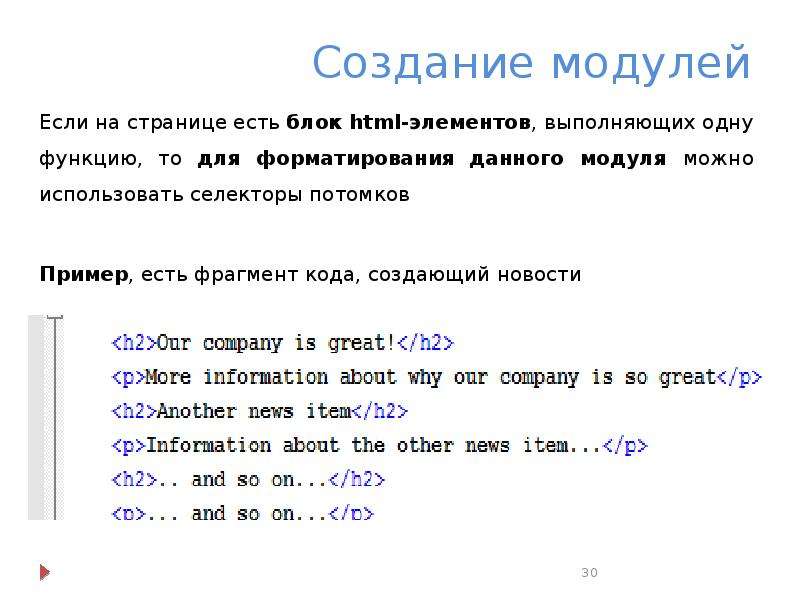
![Селекторы атрибутов
Есть возможность форматирования тегов на основе выборки любых содержащихся в них атрибутов
Причем вместо имен тегов можно использовать классы или не просто атрибут, а атрибут с конкретным значением
Пример
a[href=“http://www.cosmofarmer.com”] {
color: red;
font-weight: bold;
}](/documents_6/bccf7affaeebbab213d6f797a6a4fa19/img45.jpg)
![Селекторы атрибутов
Символ ^= означает «начинаться с» позволит усложнить процесс выбора по атрибутам
Пример
img[title^=“Content”]
.photo[title^=”Autumn”]
a[href^=“http://”] – внешние ссылки
a[href^=“https://”] – внешние ссылки для защищенного SSL-соединения](/documents_6/bccf7affaeebbab213d6f797a6a4fa19/img46.jpg)
![Селекторы атрибутов
Символ $= означает «заканчивается на» позволит усложнить процесс выбора по атрибутам
Пример
a[href$=“.pdf”]
Символ *= - позволит выбрать все возможные включения в значение атрибута
Пример
img[src*=“headshot”] – выберет все графические файлы, имеющие в названии сочетание headshot](/documents_6/bccf7affaeebbab213d6f797a6a4fa19/img47.jpg)





![:not()
Селектор :not() или псевдокласс отрицания
Пример
p:not(.class) {color: blue;} – задаст тексту синий цвет во всех абзацах, к которым не применялся класс .class
a[href^=“http://”]:not([href*=“mysite.com”]) – позволит выбрать все ссылки, начинающиеся http://, исключив те, что связаны с mysite.com](/documents_6/bccf7affaeebbab213d6f797a6a4fa19/img53.jpg)