Описание слайда:
Web-технологии
WWW (англ. World Wide Web) – всемирная паутина - распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету (веб-серверам). Всемирную паутину образуют сотни миллионов веб-серверов.
Web-сервер– мощный компьютер + программное обеспечение, хранит и пересылает документы и другие ресурсы Интернета с использованием протокола HTTP.
HTTP – протокол передачи гипертекста.
Гипертекст - текст, сформированный с помощью языка разметки HTML (XHTML). Это информационная структура, позволяющая устанавливать смысловые связи между элементами текста таким образом, чтобы осуществить переход от одного элемента к другому. потенциально Т. е. это способ представления информации при помощи связи между документами. Переход осуществляется с помощью гиперссылок.
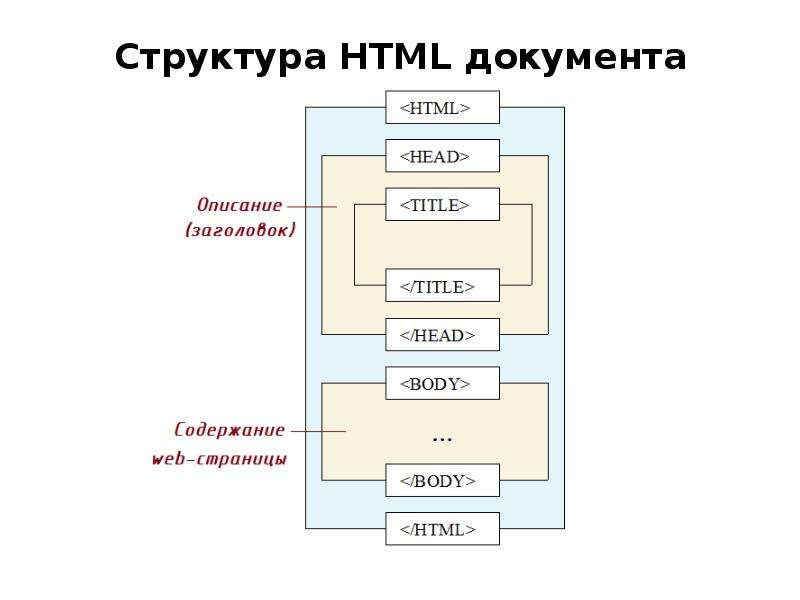
HTML – язык разметки гипертекста – набор управляющих команд, содержащихся в HTML-документе, и определяющих действия, которые программа просмотра должна выполнить при загрузке этого документа.
Гиперссылка (англ. hyperlink) - часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети. Гиперссылки в тексте выделяются путём подчёркивания или окрашивания в другой цвет.
Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы.
Web -страница – гипертекстовый документ, размещённый в сети WWW. Веб-страницу часто называют HTML-документом.
Web-сайт - группа веб-страниц, объединённых общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же веб-сервере. Веб-сайт также называют веб-узлом.
Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
Web-браузер – программа для загрузки и просмотра веб-страниц.
URL адрес – указатель ресурсов, показывающий указывающий местонахождение документа в Интернете и является адресом web-узла.
Например, адрес выглядит так: http://www.belti.ru/chrocus/index.html, что в общем виде означает:
протокол://адрес_сервера/имя_каталога/имя_файла.
JAVA – язык программирования, разработанный для создания прикладных web-систем (например, для создания интересных графических и текстовых эффектов).
CGI – стандарт, позволяющий web-серверам запускать внешние прикладные программы (поисковые системы, гостевые книги, форумы и др.)
CSS (каскадные таблицы стилей) – специальные коды дополняющие язык HTML, необходимые для стилевого оформления дизайна сайта.