Готовые презентации на тему:
- Образование
- Искусство и Фото
- Наши презентации
- Авто/мото
- Технологии
- Бизнес и предпринимательство
- Карьера
- Данные и аналитика
- Дизайн
- Устройства и комплектующие
- Экономика и Финансы
- Машиностроение
- Развлечения и Юмор
- Путешествия
- Eда
- Политика
- Юриспруденция
- Здоровье и Медицина
- Интернет
- Инвестиции
- Закон
- Стиль жизни
- Маркетинг
- Мобильные технологии
- Новости
- Недвижимость
- Рекрутинг
- Розничная торговля
- Таможня, ВЭД, Логистика
- Наука
- Услуги
- Программное обеспечение
- Спорт
- Музыка
- Шаблоны презентации
- Детские презентации
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- История
- Литература
- Информатика
- Математика
- Обществознание
- Русский язык
- Физика
- Философия
- Химия
- МХК
- ОБЖ
- Окружающий мир
- Педагогика
- Технология
- Начальная школа
- Раскраски для детей
- Товароведение
- Менеджмент
- Страхование















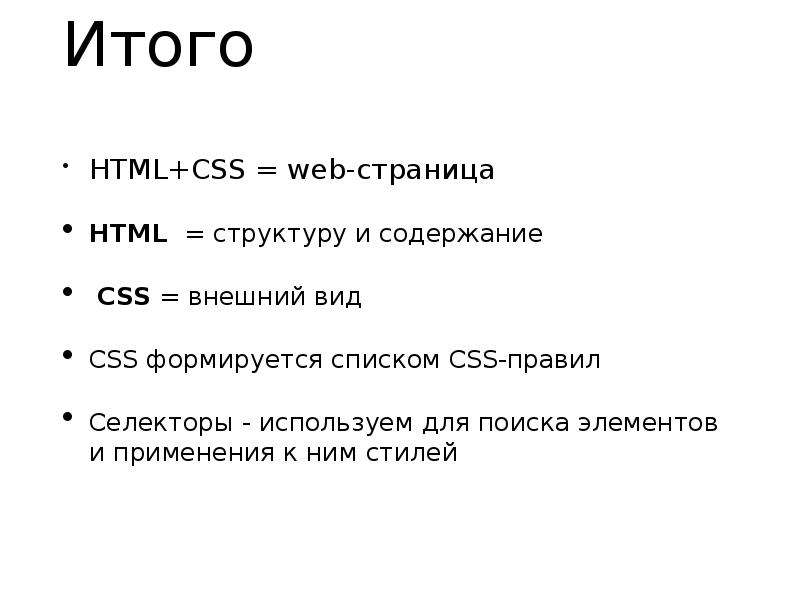
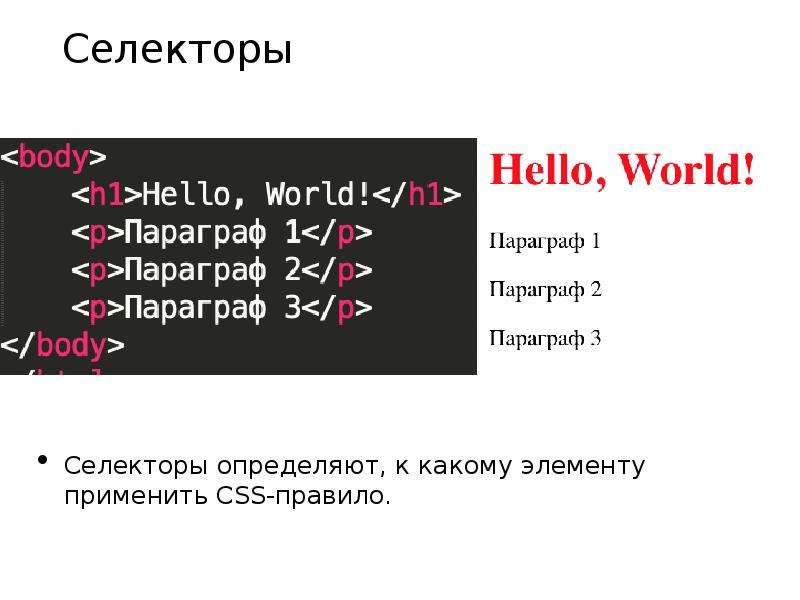
![<a class="article-link" id="main-link" target=«_blank»>
<li class="article-item">селекторы</li>
</a>
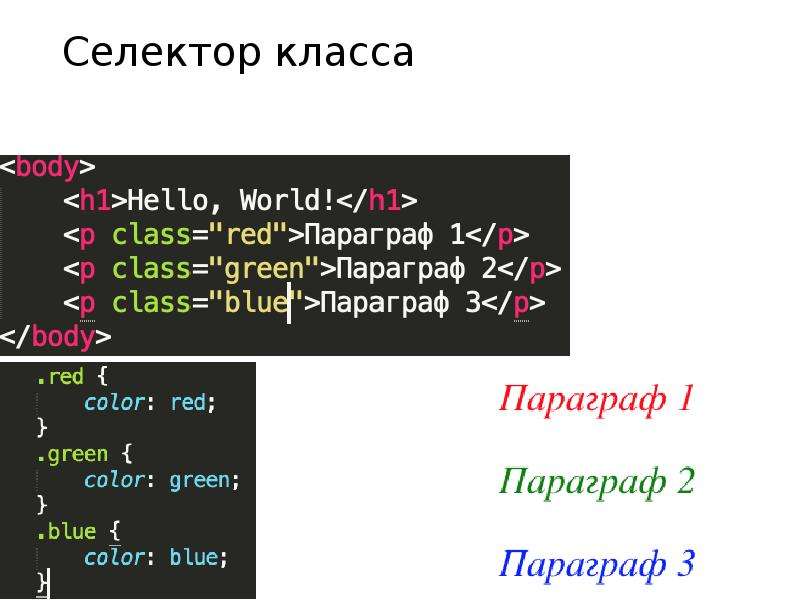
По классу: .article-link {...}
По имени тега: a {...}
По идентификатору: #main-link {…}
По любому атрибуту: [target="_blank"] {...} или [class="article-link"] {…}
(чаще всего используются в формах)
Селекторы можно комбинировать, уточняя выбор a.article-link {...}
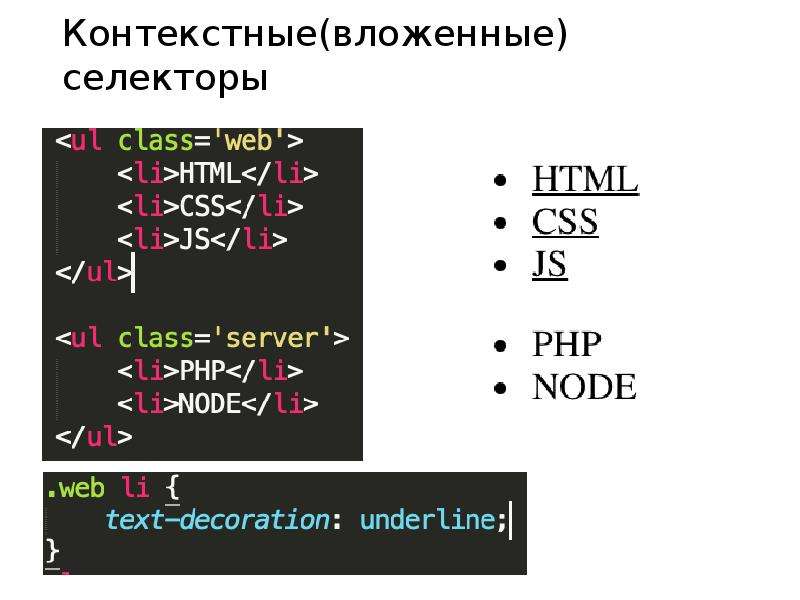
.article-link .article-item {…} - контекстные/вложенные](/documents_6/feec1883b880e7d0cc74a575068bcc58/img14.jpg)