Слайды и текст этой презентации
Слайд 1

Описание слайда:
Язык разметки гипертекста
НТМL
Слайд 2

Описание слайда:
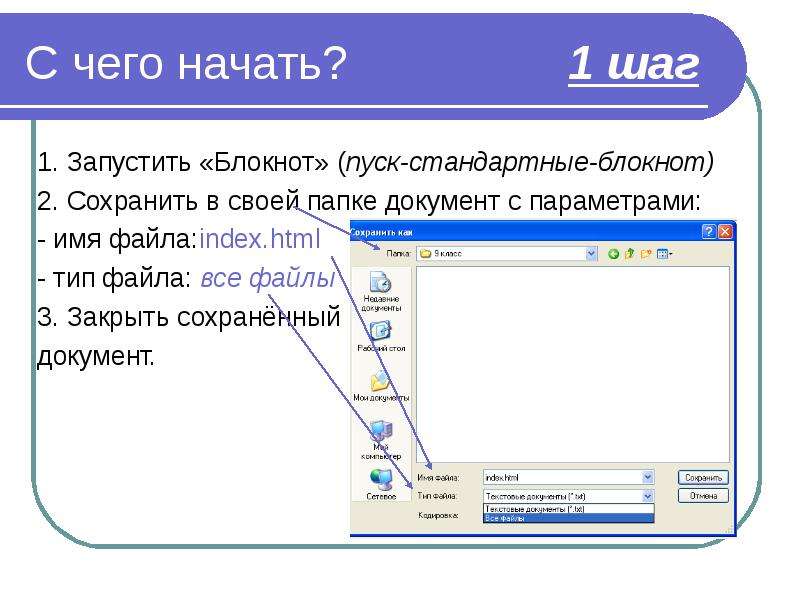
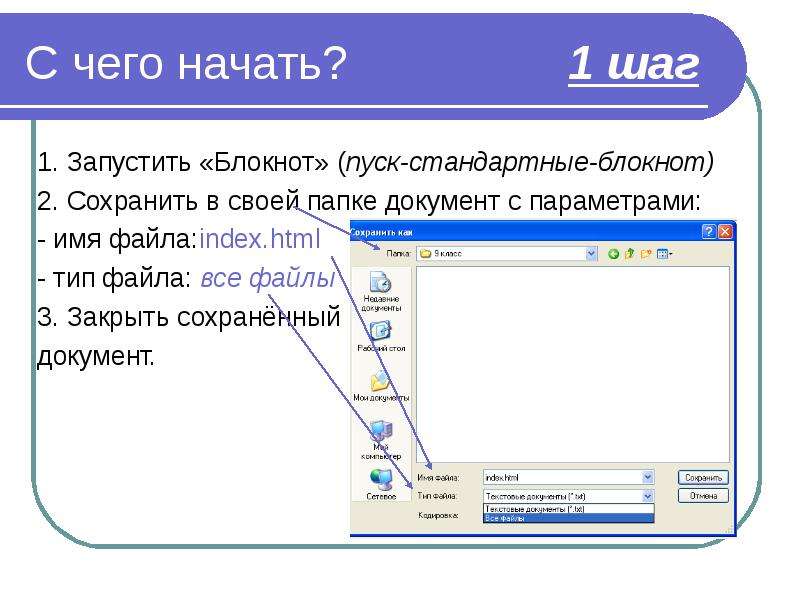
С чего начать? 1 шаг
1. Запустить «Блокнот» (пуск-стандартные-блокнот)
2. Сохранить в своей папке документ с параметрами:
- имя файла:index.html
- тип файла: все файлы
3. Закрыть сохранённый
документ.
Слайд 3

Описание слайда:
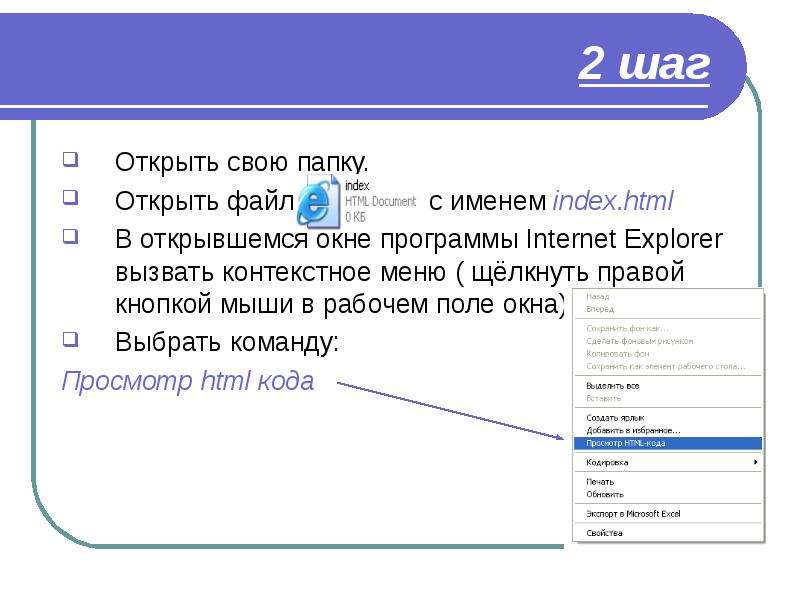
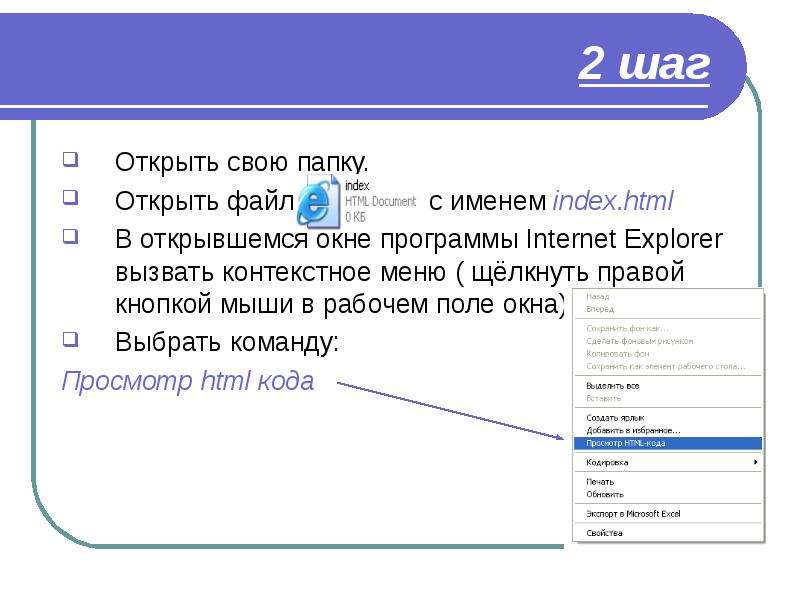
2 шаг
Открыть свою папку.
Открыть файл с именем index.html
В открывшемся окне программы Internet Explorer вызвать контекстное меню ( щёлкнуть правой кнопкой мыши в рабочем поле окна)
Выбрать команду:
Просмотр html кода
Слайд 4

Описание слайда:
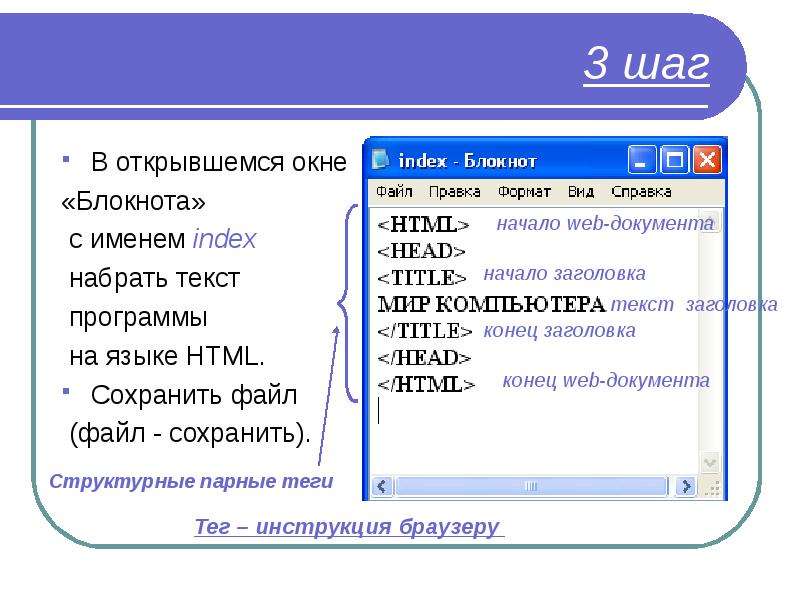
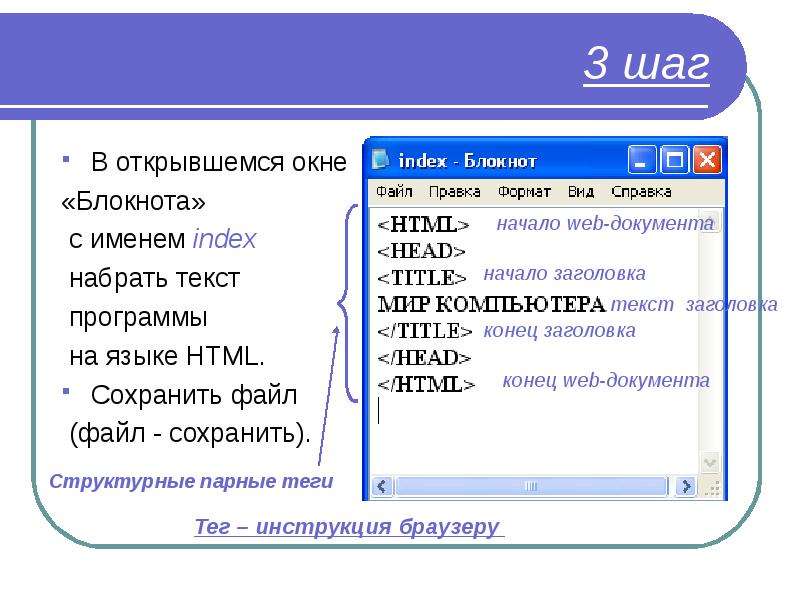
3 шаг
В открывшемся окне
«Блокнота»
с именем index
набрать текст
программы
на языке HTML.
Сохранить файл
(файл - сохранить).
Слайд 5

Описание слайда:
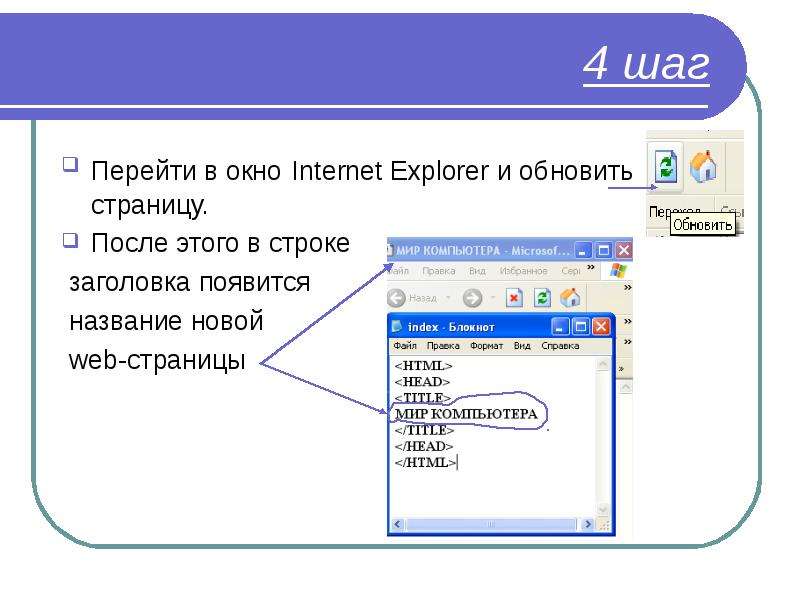
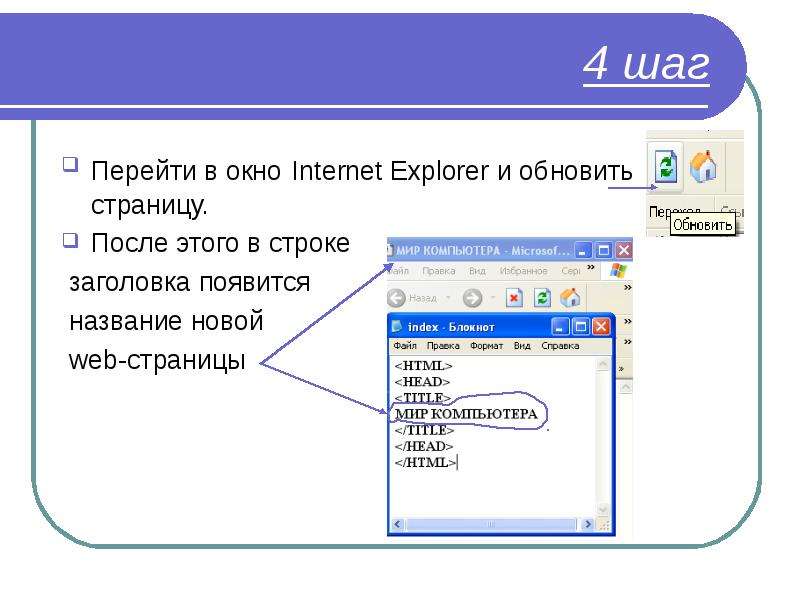
4 шаг
Перейти в окно Internet Explorer и обновить страницу.
После этого в строке
заголовка появится
название новой
web-страницы
Слайд 6

Описание слайда:
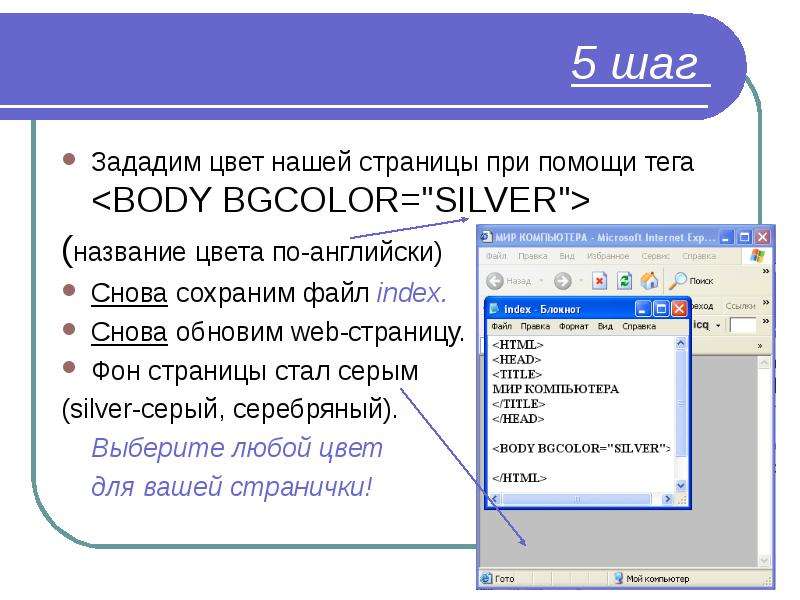
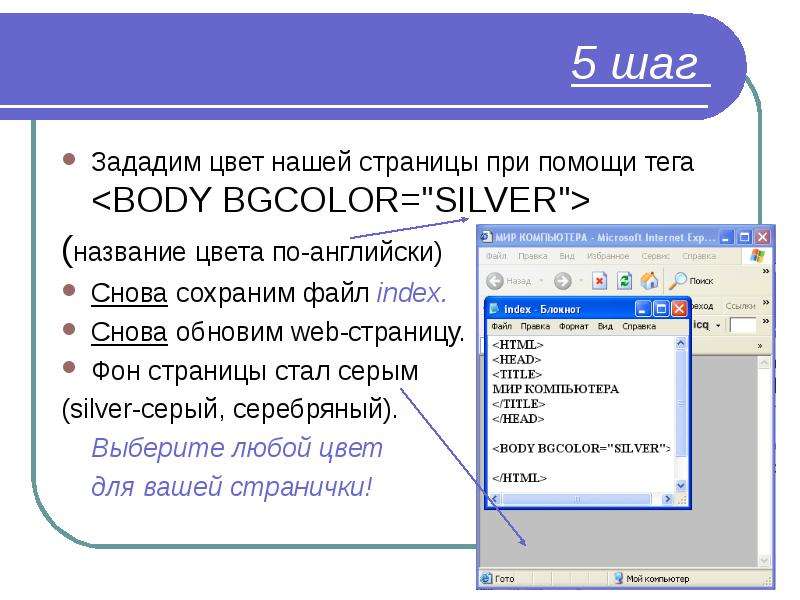
5 шаг
Зададим цвет нашей страницы при помощи тега <BODY BGCOLOR="SILVER">
(название цвета по-английски)
Снова сохраним файл index.
Снова обновим web-страницу.
Фон страницы стал серым
(silver-серый, серебряный).
Выберите любой цвет
для вашей странички!
Слайд 7

Описание слайда:
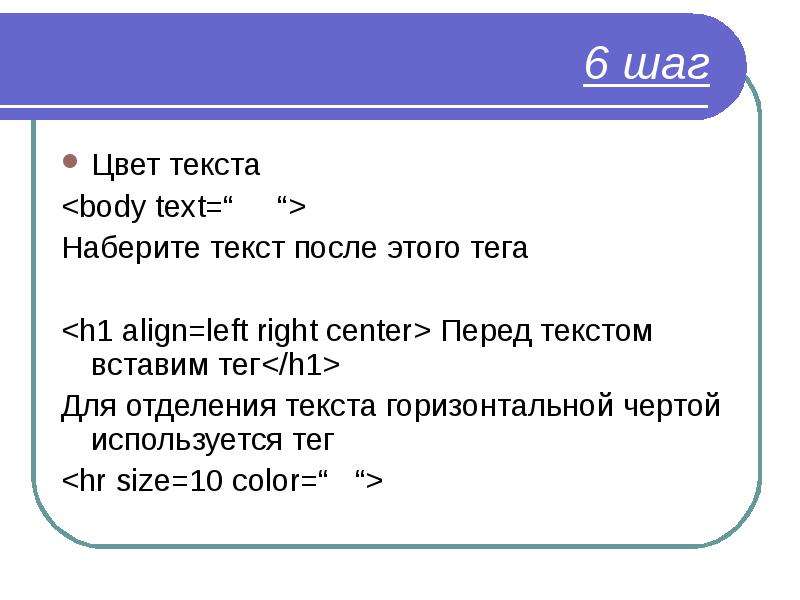
6 шаг
Цвет текста
<body text=“ “>
Наберите текст после этого тега
<h1 align=left right center> Перед текстом вставим тег</h1>
Для отделения текста горизонтальной чертой используется тег
<hr size=10 color=“ “>
Слайд 8

Описание слайда:
7 шаг
Начало нового абзаца
<р align=left>текст</p>
Слайд 9

Описание слайда:
Вставка рисунков 8 шаг
Для вставки изображения используется тег
<img src=“имя _файла.расширение”>
Для выравнивания изображения использовать добавление align
Для вставки фоновой картинки:
<body background=“имя_файла.расширение”>
<body background=“имя_файла.расширение” bgproperties=“fixed”>
ggfrtgtg www.dweb.ru
Слайд 10
![Создание гиперссылок 9 шаг
Создайте 3 новых файла:
List1.html
List2.html
List3.html
<p align=“center”>
[<a href=“List1.html”>игры</a>] [
<a HREF=“List2.html”>истории</a>]  [
<a HREF=“List3.html”>новости</a>]</p>](/documents_2/d06072b7c83ccaa4ba4f8de964d2c231/img9.jpg)
Описание слайда:
Создание гиперссылок 9 шаг
Создайте 3 новых файла:
List1.html
List2.html
List3.html
<p align=“center”>
[<a href=“List1.html”>игры</a>] [
<a HREF=“List2.html”>истории</a>]  [
<a HREF=“List3.html”>новости</a>]</p>
Слайд 11

Описание слайда:
Ссылки по изображению 10 шаг
Слайд 12

Описание слайда:
Ссылка на главную страницу 11 шаг
<a href =“index.html”><img src=“имя картинки.расширение” alt=“подпись картинки"></a>
Слайд 13

Описание слайда:
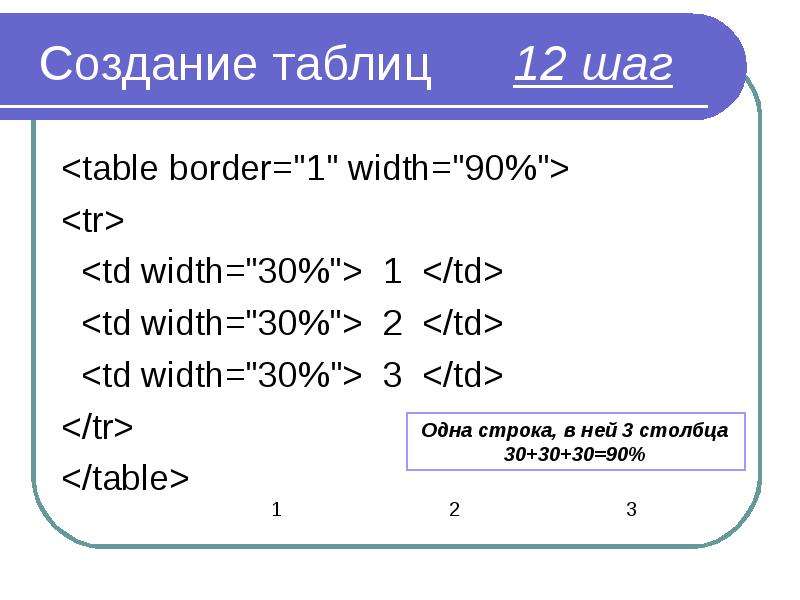
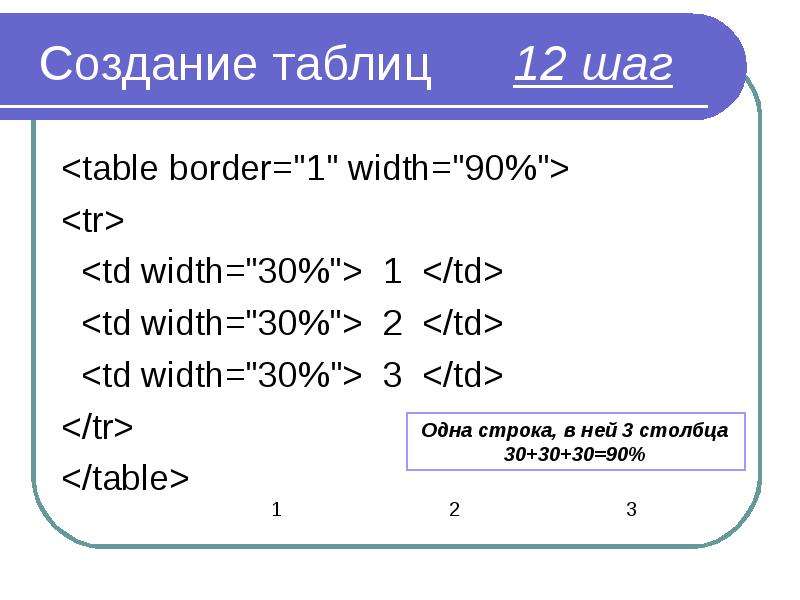
Создание таблиц 12 шаг
<table border="1" width="90%">
<tr>
<td width="30%"> 1 </td>
<td width="30%"> 2 </td>
<td width="30%"> 3 </td>
</tr>
</table>
Слайд 14

Описание слайда:
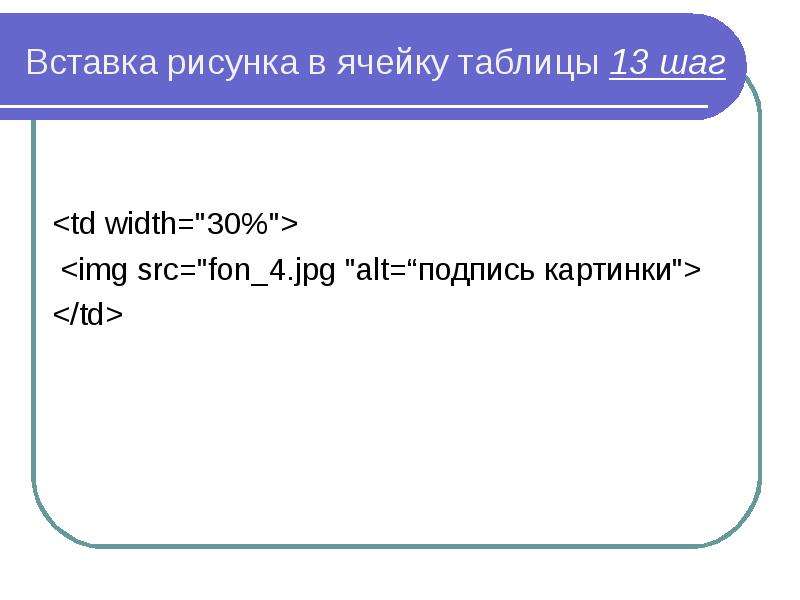
Вставка рисунка в ячейку таблицы 13 шаг
<td width="30%">
<img src="fon_4.jpg "alt=“подпись картинки">
</td>
Слайд 15

Описание слайда:
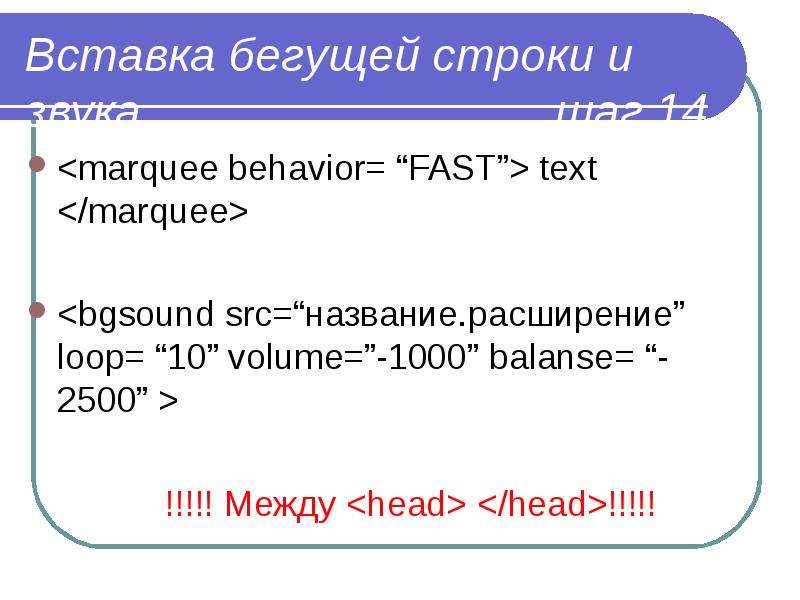
Вставка бегущей строки и звука шаг 14
<marquee behavior= “FAST”> text </marquee>
<bgsound src=“название.расширение” loop= “10” volume=”-1000” balanse= “-2500” >
!!!!! Между <head> </head>!!!!!
Слайд 16

Описание слайда:
Задание на ПК
Папка МЕНЮ – ФОТОГАЛЕРЕЯ
Создать в файле index.html меню из 3-х фотографий школы.
Скопировать меню на страницы l1.html, l2.html,l3.html.
На каждой странице сделать фотогалерею в виде таблицы.
Все фото подписать.
Презентацию на
тему Язык разметки гипертекста HTML можно скачать бесплатно ниже: