Описание слайда:
(3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. Но говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что жать, т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего она (картинка) предназначалась.
(3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. Но говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что жать, т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего она (картинка) предназначалась.
(4) - параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже или шире).
(5) - параметр height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать.
(6) - параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать.
Все параметры могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке.
Введем следующие параметры для нашей картинки:
<img src="pr1.png" align="left" HSPACE=30 VSPACE=5 alt="моя фотография">
Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали - 30 пикселей, по вертикали - 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись - "моя фотография".
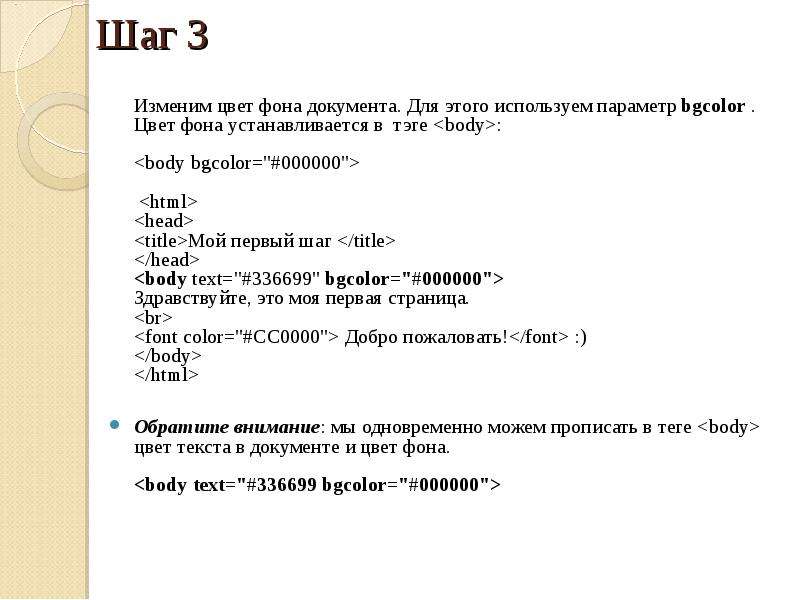
Картинку можно сделать фоном документа. Это прописывается в открывающем тэге <body >:
<body text="#336699" bgcolor="#000000" background="ваш_фон.jpg">
Параметры bgcolor и background можно прописать вместе на случай если фоновая картинка не загрузится.