Содержание ▲
- Хайрулина Анастасия Владиславовна,
МОУ СОШ №10,…
- 1.Web -страницы и Web – сайты
1.Web -страницы и…
- 5.Гиперссылки на Web-страницах
5.Гиперссылки на…
- Web -страницы создаются с использованием…
- Для создания Web-страниц используются простейшие…
- требует больших усилий, времени и знания…
- Публикации во Всемирной паутине реализуются…
- Прежде чем разместить свой Web-сайт на сервере в…
- 1. В чем заключается преимущество Web-страниц…
- НТМL-код страницы помещается внутрь контейнера…
- Тэги заключаются в угловые скобки и могут быть…
- Закрывающий тэг содержит прямой слэш (/) перед…
- …
- Необходимо различать имя файла index.htm, под…
- Какие тэги (контейнеры) должны присутствовать в…
- С помощью тэгов можно задать различные…
- Некоторые тэги имеют атрибуты, которые являются…
- Задать способ выравнивания текста позволяет…
- Горизонтальная линия.
Горизонтальная линия.…
- На домашней странице сайта обычно размещается…
- <FONT COLOR="blue">
<FONT…
- Какие тэги (контейнеры) используются для ввода…
- На Web-страницы можно помещать изображения,…
- Расположить рисунок относительно текста различным…
- Пользователи иногда, в целях экономии времени,…
- 1. Какой тэг и его атрибуты используются для…
- Гиперссылки.
Гиперссылки.
Гиперссылки,…
- Панель навигации по сайту.
Панель навигации по…
- На домашней странице сайта разместим указатели…
- Вставим в домашнюю страницу сайта HTML-код,…
- Полезно на домашней странице сайта создать ссылку…
-
Пример
…
- 6. Списки на Web-страницах
нумерованные списки,…
- Нумерованные списки.
Нумерованный список…
- Маркированные списки.
Маркированный список…
- Список определений.
Список определений…
- Контрольные вопросы
Какие тэги используются…
- Слайд №38
- 7. Интерактивные формы на Web-страницах
Для…
- Форма
Вся форма заключается в контейнер…
- Текстовые поля.
Для получения этих данных…
- Текстовые поля.HTML -код
Для того чтобы анкета…
- Переключатели.
Далее необходимо создать группу…
- Переключатели. HTML-код
Укажите, к какой…
- Флажки.
Далее, из предложенного перечня можно…
- Флажки. HTML-код
Какие из сервисов…
- Раскрывающиеся списки.
Для реализации…
- Раскрывающиеся списки.HTML код
<BR>
Какой…
- Текстовая область.
В такое поле можно ввести…
- Отправка данных из формы.
Отправка введенной в…
- Щелчком по кнопке Отправить можно отправить…
- Контрольные вопросы:
Какие тэги используются для…
- Слайд №53
-
Сайт
…
- Скачать
- Похожие презентации
Слайды и текст этой презентации
Слайд 1

Описание слайда:
Хайрулина Анастасия Владиславовна,
МОУ СОШ №10, г. Кандалакша, Мурманская обл.
Слайд 2

Описание слайда:
1.Web -страницы и Web – сайты
1.Web -страницы и Web – сайты
Для создания Web-страниц
Создание Web-страниц с использованием НТМL-тэгов
Web-сайты. Основные моменты
Размещение в Интернет
Контрольные вопросы
2.Структура Web-страницы
ТЭГИ
Разработка заготовка
Контрольные вопросы
3.Форматирование текста на Web-странице
Шрифт
Выравнивание текста
Абзацы. Горизонтальная линия
Контрольные вопросы
4.Вставка изображений в Web-страницы
Положение рисунка относительно текста
Вставка альтернативного текста
Контрольные вопросы
Слайд 3

Описание слайда:
5.Гиперссылки на Web-страницах
5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на адрес электронный почты
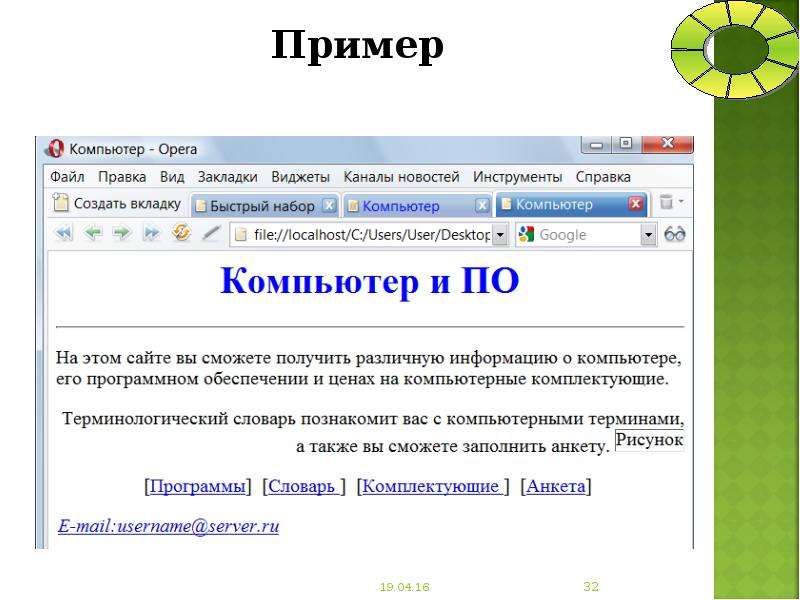
Пример
6. Списки на Web-страницах
нумерованные списки
маркированные списки
списки определений
Контрольные вопросы
7. Интерактивные формы на Web-страницах
Форма
Текстовые поля. Текстовые поля.HTML –код
Переключатели. Переключатели. HTML-код
Флажки. Флажки. HTML-код
Раскрывающиеся списки. Раскрывающиеся списки.HTML код
Текстовая область.
Отправка данных из формы.
Контрольные вопросы
Что должно получиться
Основные HTML -тэги
Слайд 4

Описание слайда:
Web -страницы создаются с использованием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Web -страницы создаются с использованием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Основными достоинствами Web-страниц являются:
• малый информационный объем;
• возможность просмотра в различных операционных системах.
Слайд 5

Описание слайда:
Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.
Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.
Слайд 6

Описание слайда:
требует больших усилий, времени и знания синтаксиса языка.
требует больших усилий, времени и знания синтаксиса языка.
Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG
(от англ. «What You See Is What You Get - Что видишь, то и получишь»).
Слайд 7

Описание слайда:
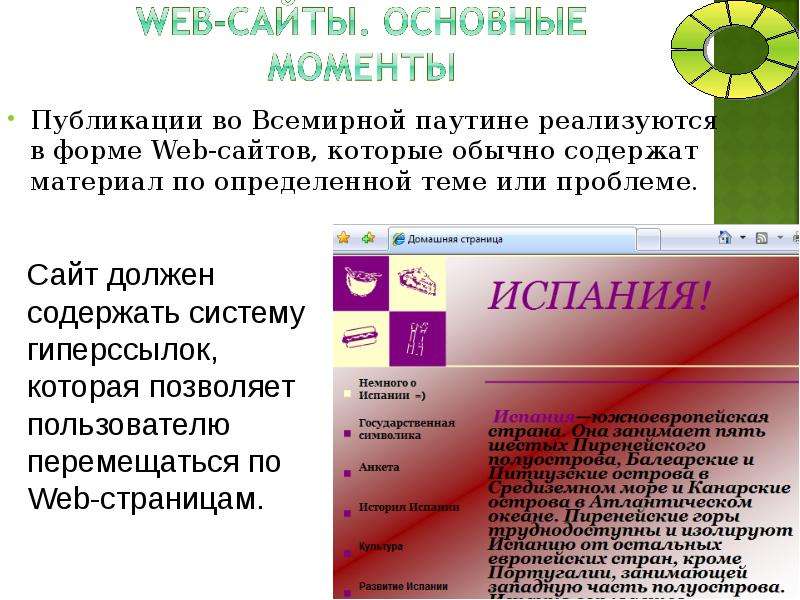
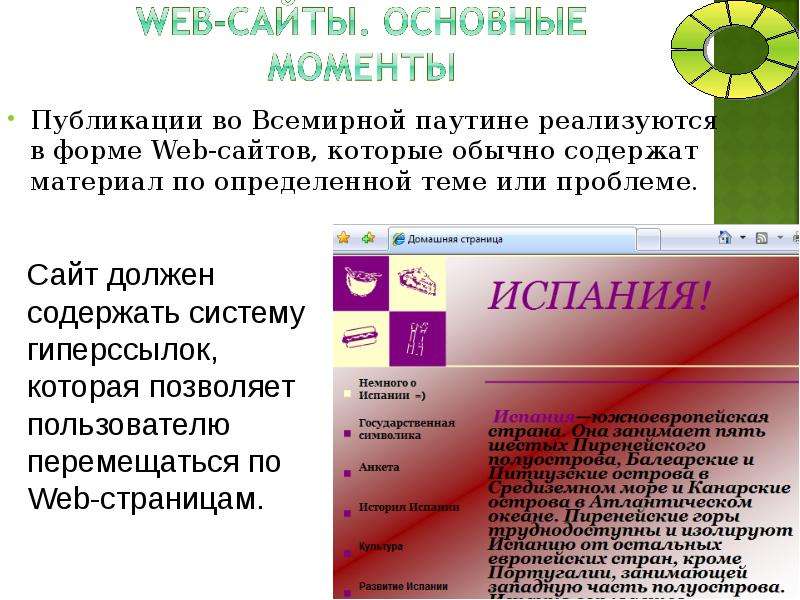
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.
Слайд 8

Описание слайда:
Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета.
Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета.
Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
Слайд 9

Описание слайда:
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2. Каким образом Web -страницы объединяются в Web-сайты?
Слайд 10

Описание слайда:
НТМL-код страницы помещается внутрь контейнера <НТМL></НТМL>.
НТМL-код страницы помещается внутрь контейнера <НТМL></НТМL>.
Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать.
Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.
Заголовок Web-страницы заключается в контейнер <НЕАD></НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.
Слайд 11

Описание слайда:
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Парные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).
Слайд 12

Описание слайда:
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается в контейнер <TITLE> </TITLE> и при просмотре отображается в верхней строке окна браузера.
Отображаемое в браузере содержание страницы помещается в контейнер <BODY></BODY>
Слайд 13

Описание слайда:
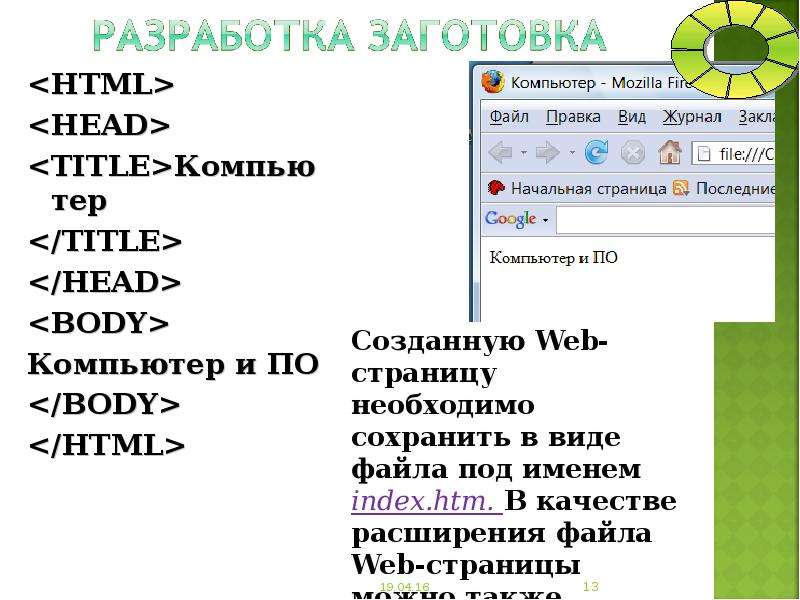
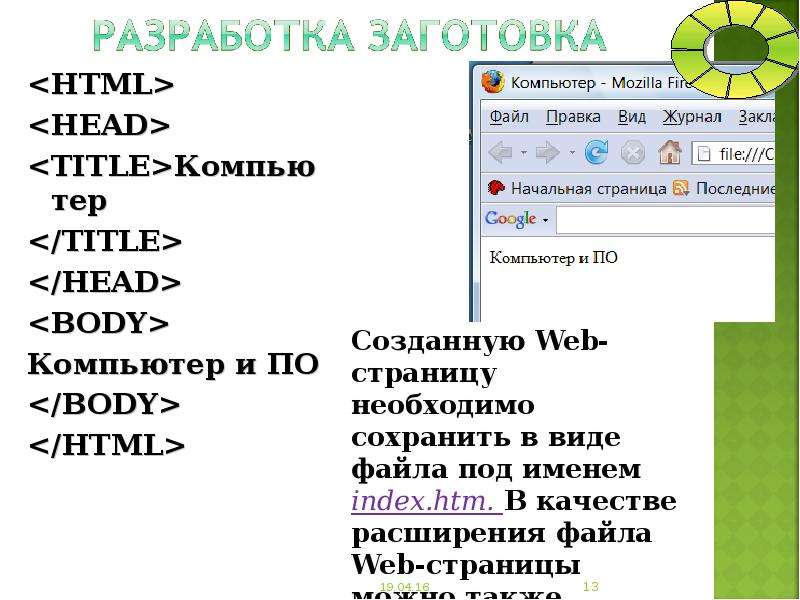
<HTML>
<HTML>
<HEAD>
<TITLE>Компьютер
</ТIТLЕ>
</HEAD>
<BODY>
Компьютер и ПО
</BODY>
</HTML>
Слайд 14

Описание слайда:
Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе,
Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе,
и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.
Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами
Слайд 15

Описание слайда:
Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно?
Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно?
Какова логическая структура Web-страницы?
Практическое задание.
Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.
Слайд 16

Описание слайда:
С помощью тэгов можно задать различные параметры форматирования текста.
С помощью тэгов можно задать различные параметры форматирования текста.
Заголовки.
Размеры шрифтов заголовков задаются параметрами тэгов от
<Н1></Н1> (самый крупный)
до <H6></H6> (самый мелкий).
Слайд 17

Описание слайда:
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.
С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта.
Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"),
Атрибут SIZE — размер шрифта (например, SIZE=4).
Атрибут COLOR позволяет задавать цвет шрифта (например, COLOR="blue").
Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"
Слайд 18

Описание слайда:
Задать способ выравнивания текста позволяет атрибут ALIGN.
Задать способ выравнивания текста позволяет атрибут ALIGN.
Выравнивание по левой границе задается так: ALIGN="left",
выравнивание по правой границе: ALIGN="right",
выравнивание по центру: ALIGN= "center".
Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:
<FONT COLOR="blue">
<Н1 ALIGN="center">компьютер и П0</Н1>
</FONT>
Слайд 19

Описание слайда:
Горизонтальная линия.
Горизонтальная линия.
Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга <HR>.
Абзацы.
Разделение текста на абзацы производится с помощью контейнера <р></р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.
Слайд 20

Описание слайда:
На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:
На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:
<Р ALIGN="left">
Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
</Р>
<Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
</Р>
Слайд 21

Описание слайда:
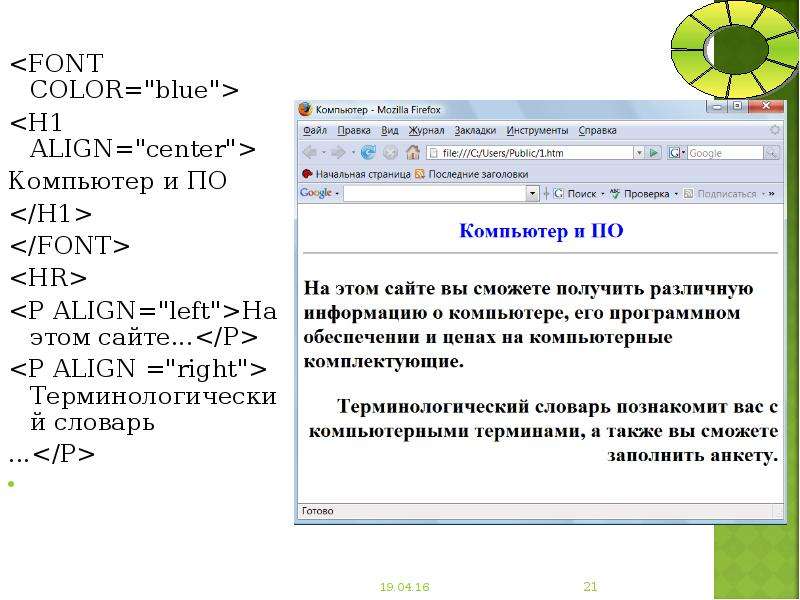
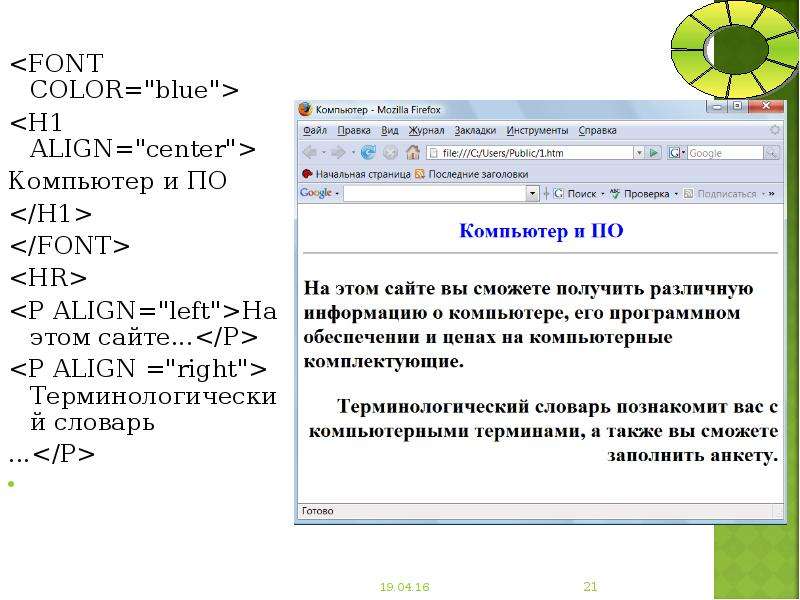
<FONT COLOR="blue">
<FONT COLOR="blue">
<Н1 ALIGN="center">
Компьютер и ПО
</Н1>
</FONT>
<HR>
<Р ALIGN="left">Ha этом сайте...</Р>
<Р ALIGN ="right"> Терминологический словарь
...</Р>
Слайд 22

Описание слайда:
Какие тэги (контейнеры) используются для ввода заголовков?
Какие тэги (контейнеры) используются для ввода заголовков?
Форматирования шрифта?
Ввода абзацев?
Практическое задание.
Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.
Слайд 23

Описание слайда:
На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG.
На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG.
Вставка изображений.
Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:
<IMG SRC="computer.gif">
<IMG SRC="C:\computer\computer.gif">
<IMG SRC="http://www.server.ru/computer.gif">
Слайд 24

Описание слайда:
Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений:
Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений:
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
и RIGHT (справа).
НАПРИМЕР:
<IMG SRC="computer.gif" ALIGN="right">
Слайд 25

Описание слайда:
Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.
Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.
Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:
<IMG SRC="computer.gif" ALIGN="right» ALT="Компьютер">
Слайд 26

Описание слайда:
1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?
1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?
Практическое задание.
Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.
Слайд 27

Описание слайда:
Гиперссылки.
Гиперссылки.
Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.
Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:
<А HREF="Адрес">Указатель ссылки</А>
Слайд 28

Описание слайда:
Панель навигации по сайту.
Панель навигации по сайту.
Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета».
Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:
Слайд 29

Описание слайда:
На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами  . Такое размещение гиперссылок часто называют панелью навигации.
Слайд 30
![Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:
Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:
<Р ALIGN="center">
[<А HREF="software.htm">Программы</A>] & nbsp
[<А HREF="glossary.htm">Словарь</A>]  
[<А HREF="hardware.htm“>Комплектующие</A>]  
[<A HREF="anketa.htm“>Анкетa</A>] </P>](/documents_2/6d4917d97f90f3681f731cbce529ef79/img29.jpg)
Описание слайда:
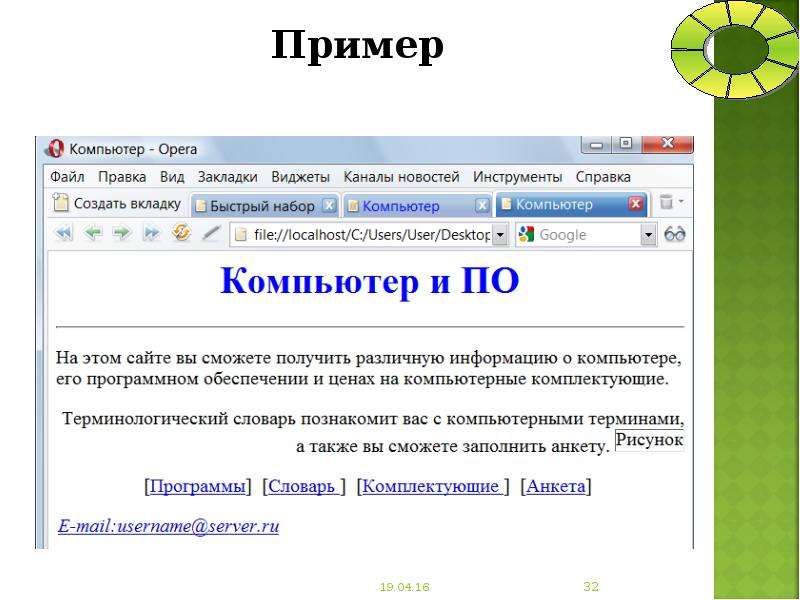
Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:
Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:
<Р ALIGN="center">
[<А HREF="software.htm">Программы</A>] & nbsp
[<А HREF="glossary.htm">Словарь</A>]  
[<А HREF="hardware.htm“>Комплектующие</A>]  
[<A HREF="anketa.htm“>Анкетa</A>] </P>
Слайд 31

Описание слайда:
Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса:
Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса:
<ADDRESS>
<А HREF="mailto:username@server.ru">E-mail:
username@server.ru</A>
</ADDRESS>
Слайд 32

Слайд 33

Описание слайда:
6. Списки на Web-страницах
нумерованные списки,
когда элементы списка идентифицируются с помощью чисел;
маркированные списки,
когда элементы списка идентифицируются с помощью специальных символов (маркеров);
списки определений,
позволяющие составлять перечни определений в так называемой словарной форме.
Слайд 34

Описание слайда:
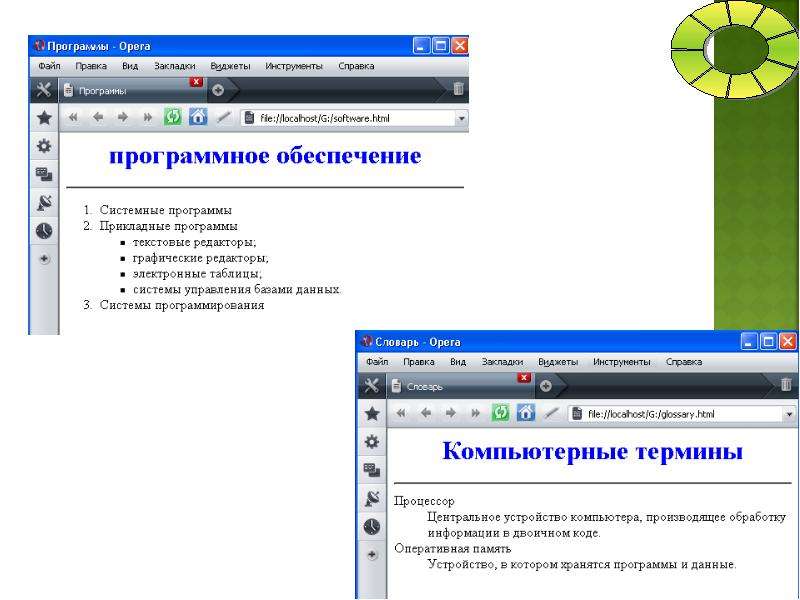
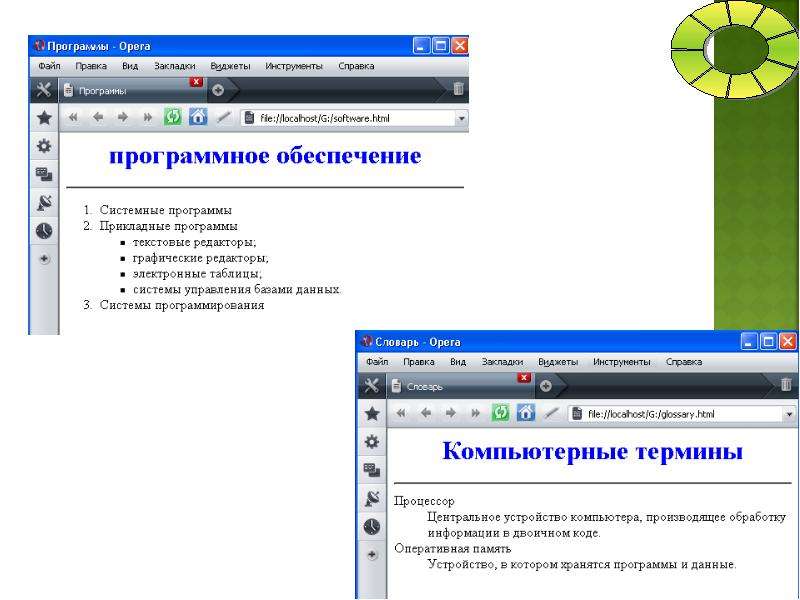
Нумерованные списки.
Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации:
арабские цифры (по умолчанию),
"I" (римские цифры),
"а" (строчные буквы)
<OL>
<LI>Системные программы
<LI>Прикладные программы
<LI>Системы программирования </0L>
Слайд 35

Описание слайда:
Маркированные списки.
Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка:
"disc" (диск),
"square" (квадрат)
или "circle" (окружность):
<UL TYPE="square">
<LI>текстовые редакторы;
<LI>графические редакторы;
<LI>электронные таблицы;
<LI>системы управления базами данных.
</UL>
Слайд 36

Описание слайда:
Список определений.
Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>.
Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов
<DL>
<DТ>Процессор
<DD>Центральное устройство компьютера,
производящее обработку информации в двоичном коде.
<DТ>Оперативная память
<DD>Устройство, в котором хранятся программы и данные.
</DL>
Слайд 37

Описание слайда:
Контрольные вопросы
Какие тэги используются для создания нумерованных списков? Маркированных списков?
Практическое задание.
Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.
Создать Web-страницу «Словарь» со списком терминов.
Слайд 38

Слайд 39

Описание слайда:
7. Интерактивные формы на Web-страницах
Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов:
текстовые поля,
раскрывающиеся списки,
флажки,
переключатели,
текстовые области и т. д.
Слайд 40

Описание слайда:
Форма
Вся форма заключается в контейнер <F0RM></F0RM>.
В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
Слайд 41

Описание слайда:
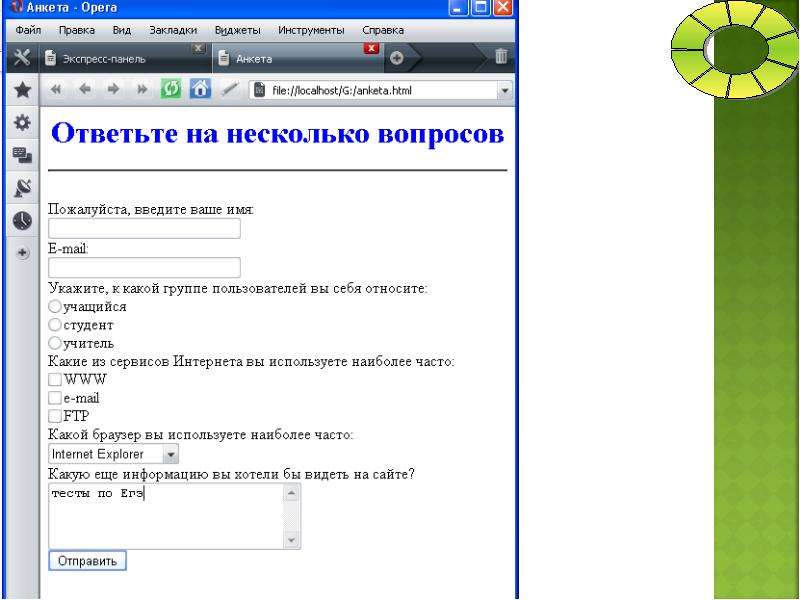
Текстовые поля.
Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.
Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text".
Атрибут NAME является обязательным и служит для идентификации полученной информации.
Значением атрибута SIZE является число, задающее длину поля ввода в символах.
Слайд 42

Описание слайда:
Текстовые поля.HTML -код
Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки <BR>
<FORM>
Пожалуйста, введите ваше имя:
<BR>
<INPUT TYPE="text" NАМЕ="ФИ0" SIZE=30>
<BR>
E-mail:
<BR>
<INPUT TYPE="text" NAME="e-mail" SIZE=30>
<BR>
</FORM>
Слайд 43

Описание слайда:
Переключатели.
Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".
Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».
Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки <BR>
Слайд 44

Описание слайда:
Переключатели. HTML-код
Укажите, к какой группе пользователей вы
себя относите:
<BR>
<INPUT TYPE="radio" NAME="group"
VALUE="учащийся">учащийся
<BR>
<INPUT TYPE="radio" NAME="group"
VALUE="студент">студент
<BR>
<INPUT TYPE="radio" NAME="group"
VALUЕ="учитель">учитель
<BR>
Слайд 45

Описание слайда:
Флажки.
Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками.
Флажки создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д.
Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка.
Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки <BR> :
Слайд 46

Описание слайда:
Флажки. HTML-код
Какие из сервисов Интернета вы используете
наиболее часто:
<BR>
<INPUT TYPE="checkbox" NAME="box1"
VALUE="WWW">WWW
<BR>
<INPUT TYPE="checkbox" NAME="box2"
VALUE="e-mail">e-mail
<BR>
<INPUT TYPE="checkbox" NAME="box3"
VALUE="FTP">FTP
<BR>
Слайд 47

Описание слайда:
Раскрывающиеся списки.
Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <0PTI0N>.
B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.
Слайд 48

Описание слайда:
Раскрывающиеся списки.HTML код
<BR>
Какой браузер вы используете
наиболее часто:
<br>
<SELECT NAMЕ="Браузер">
<OPTION SELECTED>Internet Explorer
<OPTION>Netscape Navigator
<OPTION>Opera
<OPTION>Mozilla
</SELECT>
Слайд 49

Описание слайда:
Текстовая область.
В такое поле можно ввести достаточно длинный текст.
Создается текстовая область с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.
Вставим в HTML-код текстовую область :
Какую еще информацию вы хотели бы видеть
на сайте?
<BR>
<TEXTAREA NAME="Ваши предложения"
ROWS=4 COLS=30>
</TEXTAREA>
Слайд 50

Описание слайда:
Отправка данных из формы.
Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке.
Кнопка создается с помощью тэга <INPUT>. Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить"
<INPUT TYPE=" submit" VALUЕ="Отправить">
Слайд 51

Описание слайда:
Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:
Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:
<FORM ACTION="mailto:username@server.ru" METHOD="POST" ENCTYPE="text/plain">
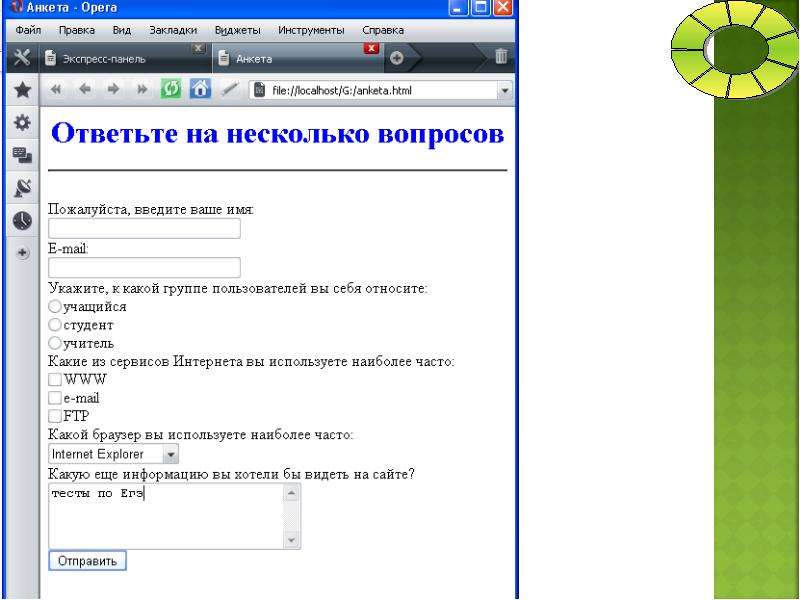
После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.
Слайд 52

Описание слайда:
Контрольные вопросы:
Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей?
Какие значения необходимо присвоить атрибутам тэга <FORM> для отправки введенной в форму информации
Практическое задание:
Создать страницу «Анкета», содержащую форму для ввода данных
Слайд 53

Слайд 54

Презентацию на
тему Разработка Web-сайтов можно скачать бесплатно ниже: