Слайды и текст этой презентации
Слайд 1

Слайд 2

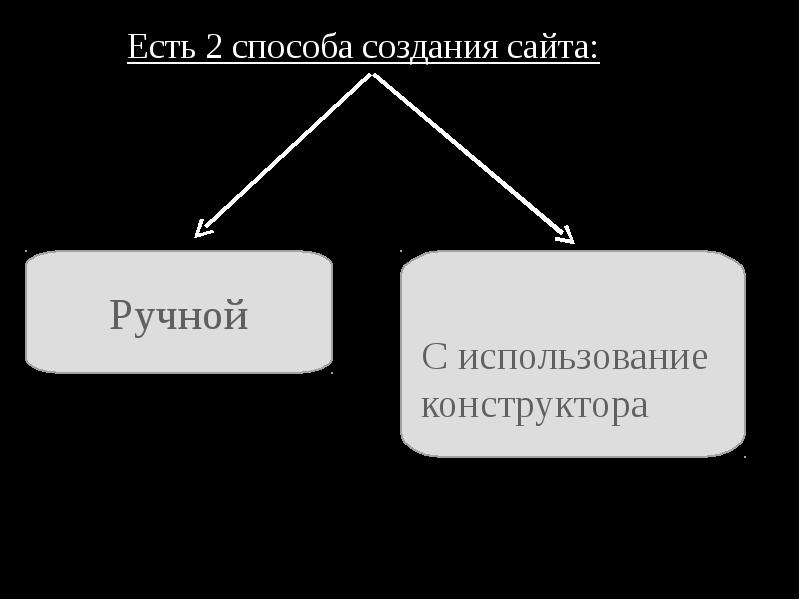
Слайд 3

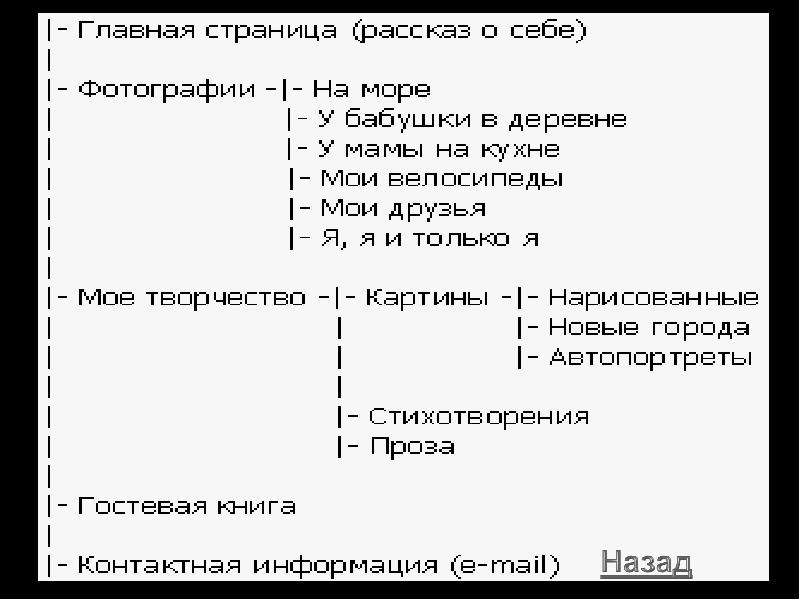
Слайд 4

Слайд 5

Слайд 6

Слайд 7

Слайд 8

Слайд 9

Слайд 10

Слайд 11

Слайд 12

Слайд 13

Слайд 14

Слайд 15

Слайд 16

Описание слайда:
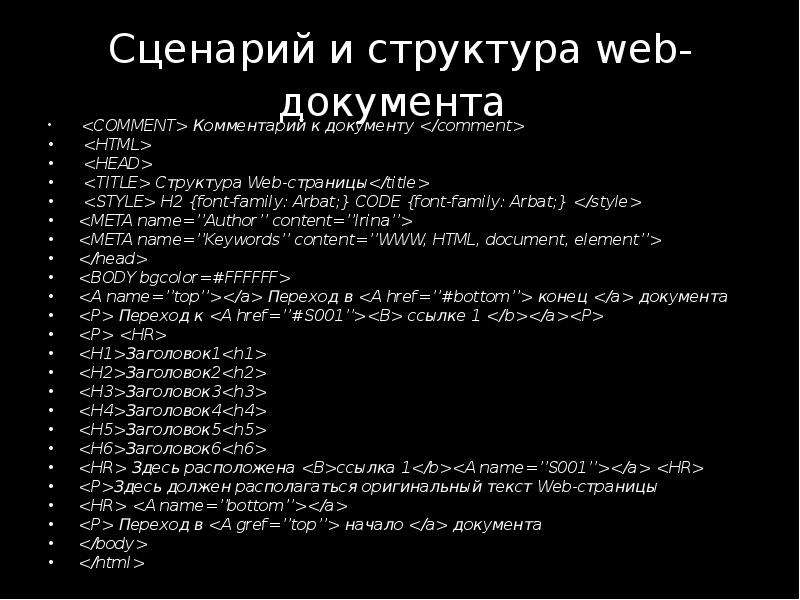
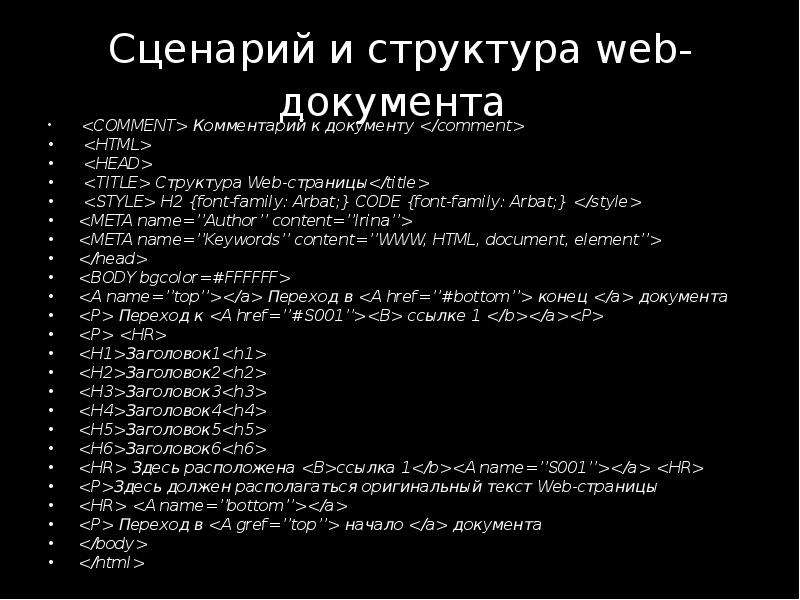
Сценарий и структура web-документа
<COMMENT> Комментарий к документу </comment>
<HTML>
<HEAD>
<TITLE> Структура Web-страницы</title>
<STYLE> H2 {font-family: Arbat;} CODE {font-family: Arbat;} </style>
<META name=’’Author’’ content=’’Irina’’>
<META name=’’Keywords’’ content=’’WWW, HTML, document, element’’>
</head>
<BODY bgcolor=#FFFFFF>
<A name=’’top’’></a> Переход в <A href=’’#bottom’’> конец </a> документа
<P> Переход к <A href=’’#S001’’><B> ссылке 1 </b></a><P>
<P> <HR>
<H1>Заголовок1<h1>
<H2>Заголовок2<h2>
<H3>Заголовок3<h3>
<H4>Заголовок4<h4>
<H5>Заголовок5<h5>
<H6>Заголовок6<h6>
<HR> Здесь расположена <B>ссылка 1</b><A name=’’S001’’></a> <HR>
<P>Здесь должен располагаться оригинальный текст Web-страницы
<HR> <A name=’’bottom’’></a>
<P> Переход в <A gref=’’top’’> начало </a> документа
</body>
</html>
Слайд 17

Описание слайда:
Редакторы web – документов
FrontPage 2003
Adobe GoLive CS
Macromedia Dreamweaver MX 2004 v7.0
HomeSite 5.0
CoffeeCup HTML Editor 9.5
Слайд 18

Описание слайда:
Заключение
В последнее время сеть Интернет становится более доступной для все большего количества людей в разных уголках мира. Кто-то общается на форумах и в чатах, кто-то скачивает музыку и фильмы, кто-то зарабатывает деньги, а кто-то просто заводит блоги или создает свои личные Интернет страницы, чтобы рассказать миру о себе и т.д. Но для всего этого просто необходима графическая оболочка, в роли которой предстают всем известные сайты и Интернет страницы. А чтобы эти станицы существовали, нужно их написать с помощью какого-то языка программирования, и неоспоримым лидером здесь является язык гипертекстовой разметки HTML. На мой взгляд самое большое его достоинство в его простоте. Я считаю, что у этого языка огромное будущее и очень рад, что хоть в малой мере сумел им овладеть.
Слайд 19

Описание слайда:
Список используемой литературы
А. А. Кожемякин - HTML и CSS в примерах. Создание Web-страниц.
М. Хольцшлаг - Языки HTML и CSS. Официальный учебный курс.
Э. Кастро - HTML и CSS для создания Web-страниц
Интернет портал – www.html.manual.ru
Презентацию на
тему Создание WEB–сайта с помощью языка HTML можно скачать бесплатно ниже: