Слайды и текст этой презентации
Слайд 1

Описание слайда:
Тема урока:
«Язык разметки гипертекста HTML»
Слайд 2

Описание слайда:
HTML
Hyper Text Markup Language – язык гипертекстовой разметки.
Описательный язык разметки HTML имеет свои команды, которые называются тегами.
!Теги не чувствительны к регистру!
Слайд 3

Описание слайда:
ТЕГ
Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации.
Обычно используются два тега - открывающий и закрывающий.
Тег может иметь некоторое количество атрибутов.
Слайд 4

Описание слайда:
АТРИБУТ
Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут="значение">
Слайд 5

Описание слайда:
ГИПЕРТЕКСТ
Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
Слайд 6

Описание слайда:
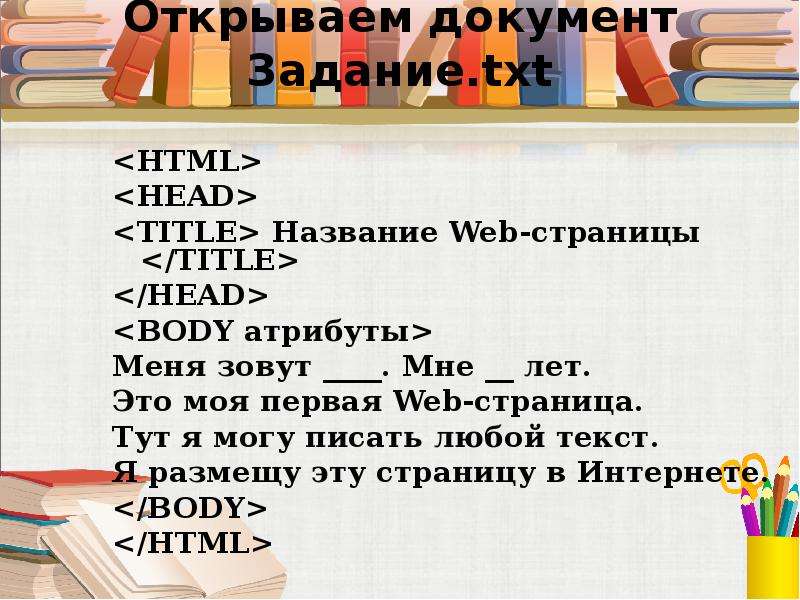
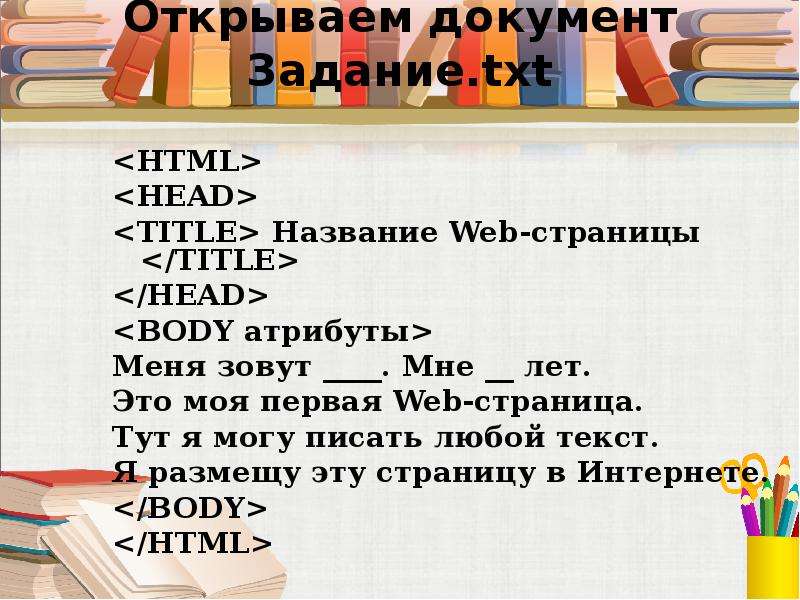
Открываем документ Задание.txt
<HTML>
<HEAD>
<TITLE> Название Web-страницы </TITLE>
</HEAD>
<BODY атрибуты>
Меня зовут ____. Мне __ лет.
Это моя первая Web-страница.
Тут я могу писать любой текст.
Я размещу эту страницу в Интернете.
</BODY>
</HTML>
Слайд 7

Описание слайда:
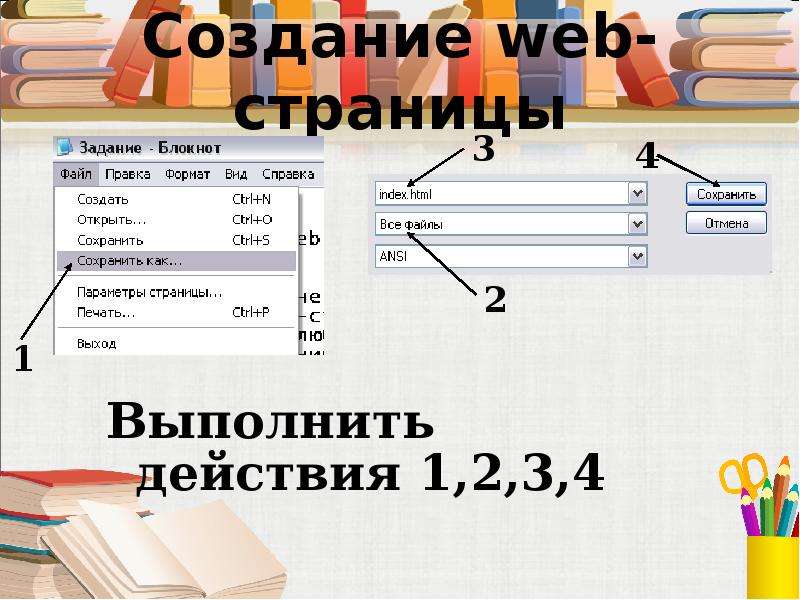
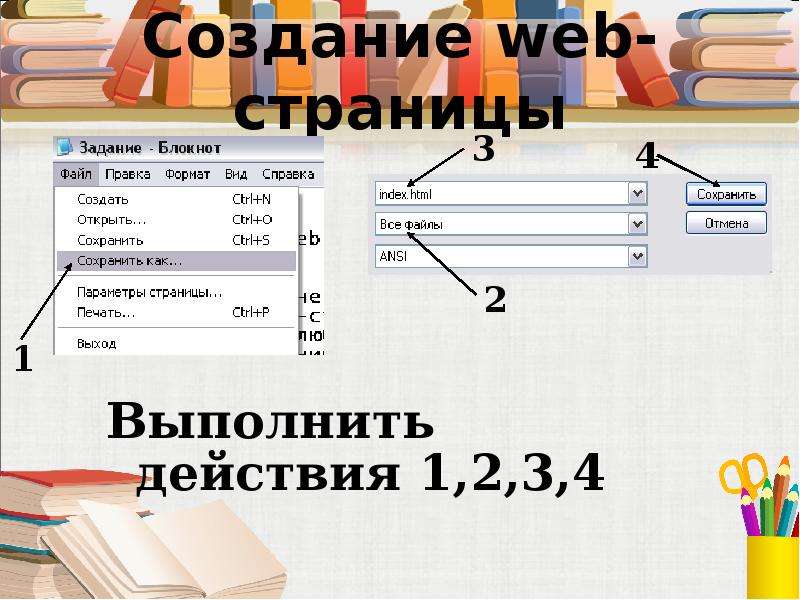
Создание web-страницы
1
Слайд 8

Описание слайда:
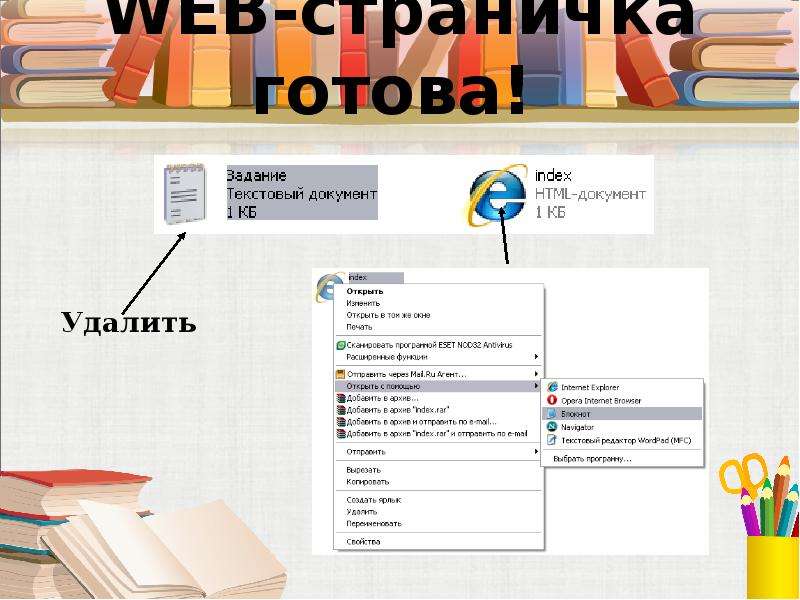
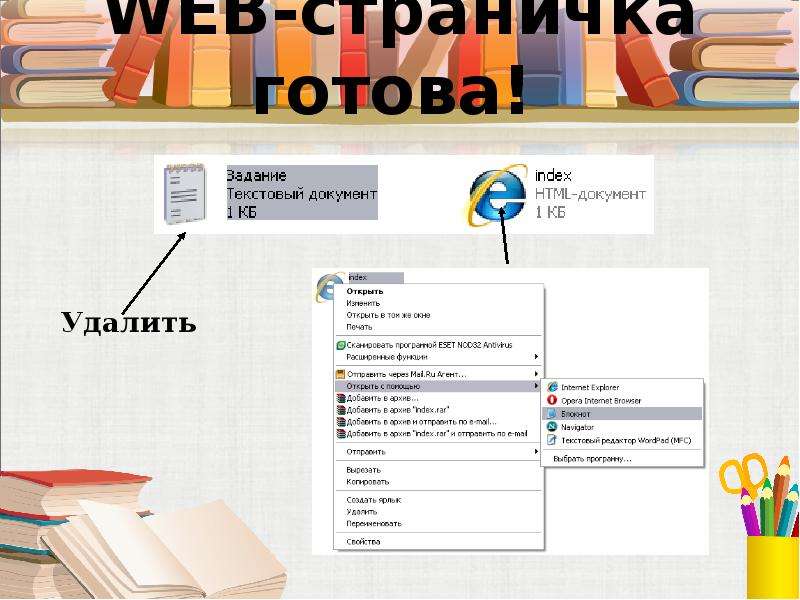
WEB-страничка готова!
Удалить
Слайд 9

Описание слайда:
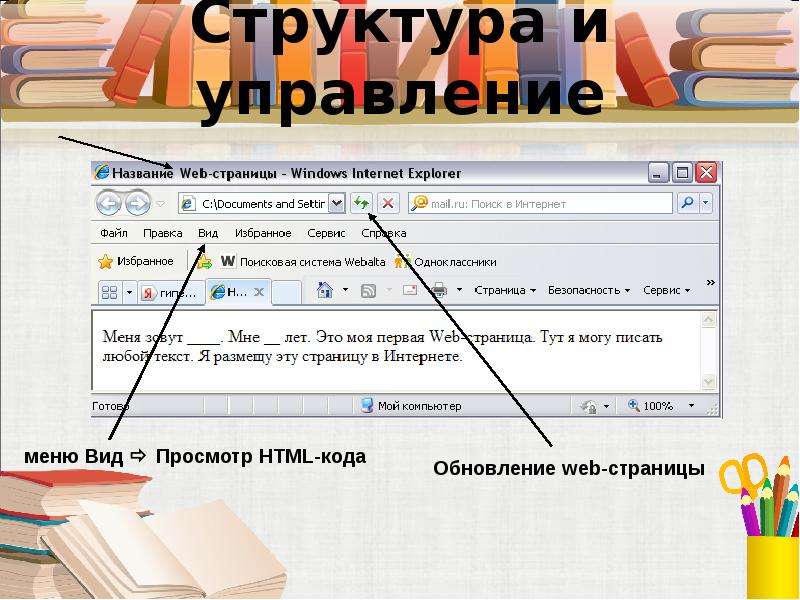
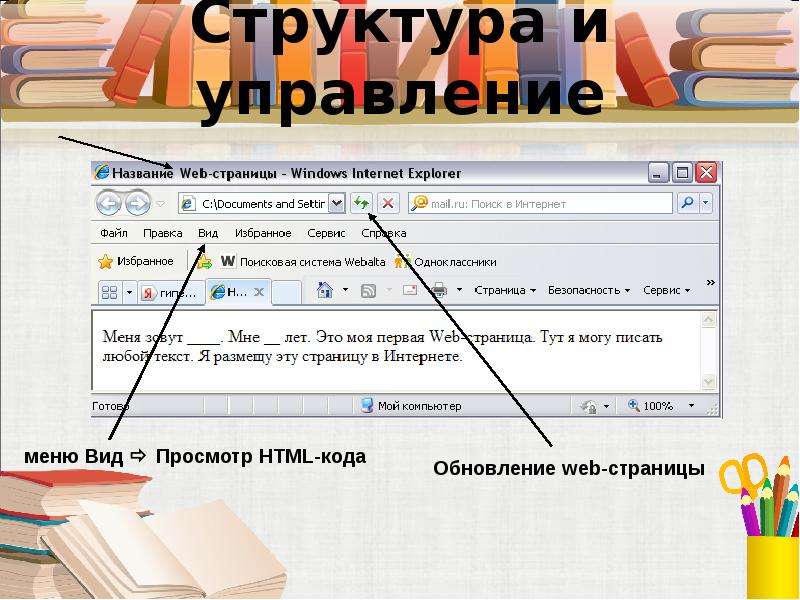
Структура и управление
Обновление web-страницы
Слайд 10

Описание слайда:
Цвета и атрибуты
Изменим цвет фона нашей странички. Для этого в тег <BODY> добавим атрибут bgcolor:
<BODY bgcolor=#ffddff>
Цвет текста:
<BODY bgcolor=#ffddff text=#880088>
Слайд 11

Описание слайда:
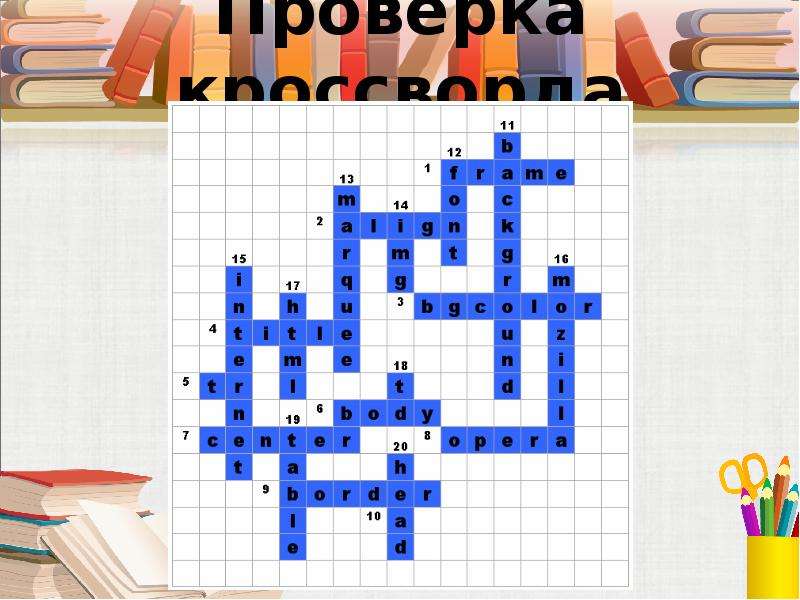
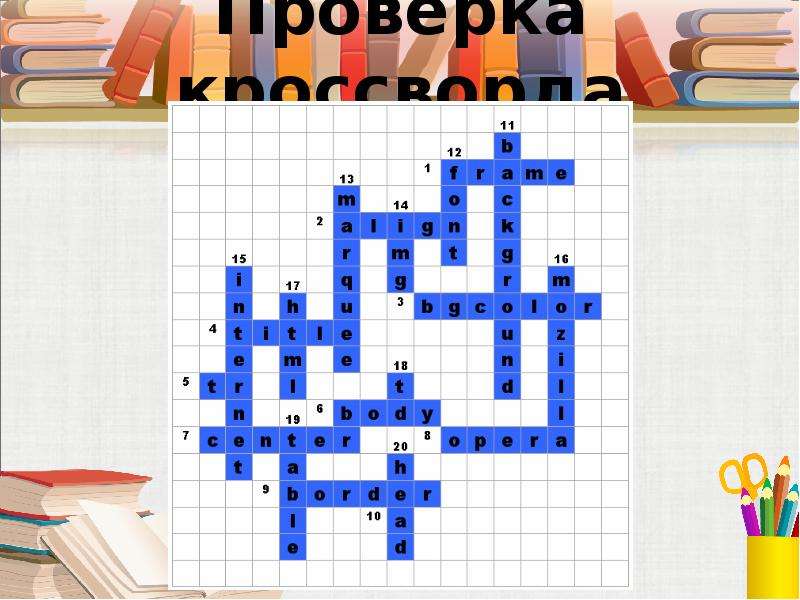
Проверка кроссворда
Слайд 12

Описание слайда:
Домашнее задание
выучить конспект;
создать собственную страничку с помощью html-языка на свободную тему.
Презентацию на
тему Язык гипертекстовой разметки - html можно скачать бесплатно ниже: